Milestone de Março: Organizar Blogs
Mudanças, adaptações e migrações: o dia a dia de um gestor de conteúdo e blogs WordPress. Desde 2010 quando comecei a escrever no blog da F5 Sites, lancei alguns projetos com seus respectivos blogs, Pomodoros, Itapemapa, LojasDoMago, blog de estudos, todos com a intenção de contar histórias dos projetos. Em 2013 interrompi minha empresa para mudar e trabalhar em São Paulo, 2014-2016 dedicação total ao mestrado na USP.
Após encerrar todos os projetos em 2017 namorei a oportunidade de retomar minha empresa, porém sem recursos, sem dinheiro, sem apoio. Pedro Superti e Sérgio Rodrigues foram os dois que me aconselharam na direção contrária, o primeiro ao dizer que a hora mais propícia para começar um negócio seria agora que não sou casado e não tenho filhos. O segundo por ser o único a acreditar que meus projetos e produtos são incríveis. Todas as outras pessoas insistiam para eu conseguir um emprego.
Quando digo sem recursos estou falando de vender itens da casa para pagar o servidor de 5 dólares (R$15-R$20 por mês) mais poucos domínios (R$40/domínio/ano). Com apenas 50mb de dados por dia por R$0,50 na promoção da TIM precisava ficar compacto, zipado. Solução colocar no mesmo servidor, compartilhado, todos os projetos, serviços, banco de dados, certificações, plugins, a mesma instalação de WordPress.
Descobri uma forma de fazer todos projetos compartilharem os usuários entre si, assim migrei os usuários de cada projeto para uma tabela compartilhada (shared wp_users, precisam estar no mesmo banco). Não era o suficiente, pesquisei várias formas para facilitar a integração entre os blogs e surgiu a ideia de ter um blog central, em termos técnicos do WordPress, todas as instalações compartilhando as mesmas tabelas de post, postmeta, e terms* (e adicionalmenteo no futuro os mesmo arquivos de mídia, para evitar subir imagens duplicadas e consumir recursos desncessários).
Foi meu grande erro, hackei o núcleo do WP e inventei uma forma única, via o plugin autoral F5 Sites Shared Posts e Uploads. Foram semanas queimando neurônios para ter uma versão funcional, criei um sistema onde o post teria uma categoria com o domínio do projeto (por ex, www.cursowp.com.br). Na prática funcional, numa tabela centraliza disparava conteúdo para qualquer domínio bastando tickar a categoria, podia publicar em dois ou três sites sem o menor esforço e o melhor, bastava corrigir em um para corrigir em todos.
Seria um ano lindo, objetivo concluído, batizei essa iniciativa de FNetwork, a rede integrada de sites. Começou a ficar completamente confuso quando o plugin quebrou praticamente todos os outros plugins, a quantidade de gambiarras para funcionar o WooCommerce era insana. Dezenas de commits que viraram uma bola de neve. Nenhum site funcionava direito.
Errei de novo ao insitir na solução, desempenhei mais energia para corrigir os bugs que eu mesmo criava, atualizar plugins era surreal visto que precisava editar os arquivos fontes, cheguei a criar pull request para os devs do WooCommerce para inserirem hooks onde eu precisava no projeto oficial, não aceitaram.
O castelo de cartas crescia. O comprometimento era total. Já era 2018 quando finalmente entrei em um período de estabilidade, com os projetos recuperados e de volta a programação de valor ao cliente, pois toda essa energia para criar a FNetwork só era bom para mim, facilitou a minha vida. Os projetos, como Pomodoros e Focalizador, estavam parados, sem avanço. Hora de retomar e 2018 foi um ano dedicado a recuperar o Pomodoros.com.br do auge que ele atingiu em 2012, mas não consegui.
Sites não tinham mais a penetração que tinham antes, precisa de um aplicativo. Então eu fiz, mais um desafio para um empreender exausto, estava no meio do ano com site e aplicativo pronto, e agora? Como fazer as pessoas usarem?
Mais um tempo quebrando a cabeça e no final do ano lanço a palestra Treinamento em Foco, com conteúdo original ensinando dicas práticas para estudar melhor e trabalhar com mais foco. A segunda parte (marketing puro, meu pagamento pela palestra) ensinavam como usar o app pomodoros. Assim ministrei gratuitamente em modelo de testes essa palestre em alguns locais, curso de inglês, escolas, no final de 2018.
Na vida pessoal é melhor nem contar como eu estava, totalmente sem dinheiro, muita pressão para conseguir um emprego regular, cada vez mais difícil ter coragem para dar uma palestra para jovens sendo que ao olhar no espelho via a imagem de um mendigo, de um fracassado que nem água tinha na casa quando cortavam por falta de pagamento.
Toda esse dedicação me catapultou para um lugar de rico conhecimento, eu já não era um simples programador WordPress que adaptava a aparência do site para o cliente, me tornei um senhor na área, dominando todas as etapas, desde planejamento, escalonamento, sustentação, desenvolvimento, entrega, gestão do produto, tudo feito na raça e sem recursos. Estava sempre fazendo entrevistas de trabalho quando final de 2018 finalmente fui aprovado para trabalhar em São Paulo.
O plano era chegar com energia total e começar as palestras na maior capital da América Latina, lançar o pomodoros no coração do Brasil. Na prática, assim que entrou o primeiro salário, consegui após anos ver comida no prato, bebida no copo e roupa no corpo, foram meses para curar esse período de privação. Final de 2019 a virada financeira, fui demitido, consegui outro cliente, depois outro e outro. Dinheiro entrando mas sem tempo nem para respirar (obs: o texto está muito mais longo que imaginava).
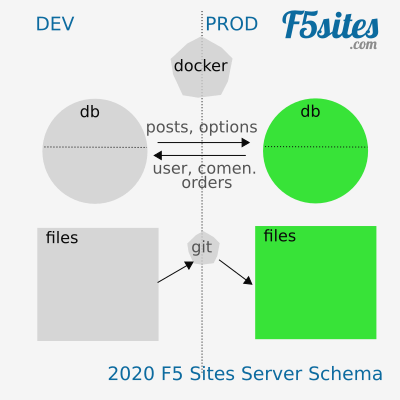
Estava decidido em manter estes clientes para capitalizar. Alegria durou pouco, pandemia, perdi os dois clientes. Por outro lado meu tempo era meu de novo, dediquei o mês de abril para refazer meu servidor (como podem ver aqui na série de posts Milestone de 2021).
Desempregado de novo, maio, subi na minha moto e viajei até o Uruguai, depois 11 estados e capitais brasileiras durante dez meses na estrada, veja meu instagram VamosLonge, até voltar a trabalhar em home office. Em 2021 outro erro, parei em Itacaré, Bahia e abri um coworking com hostel (www.coworkinghostel.com.br), muita gente adorou a ideia e achou genial, foi um ano de muito aprendizado, mas um gasto de energia enorme pra um retorno financeiro zero. Virada de ano para 2022 com uma certeza: voltar a trabalhar na minha empresa.
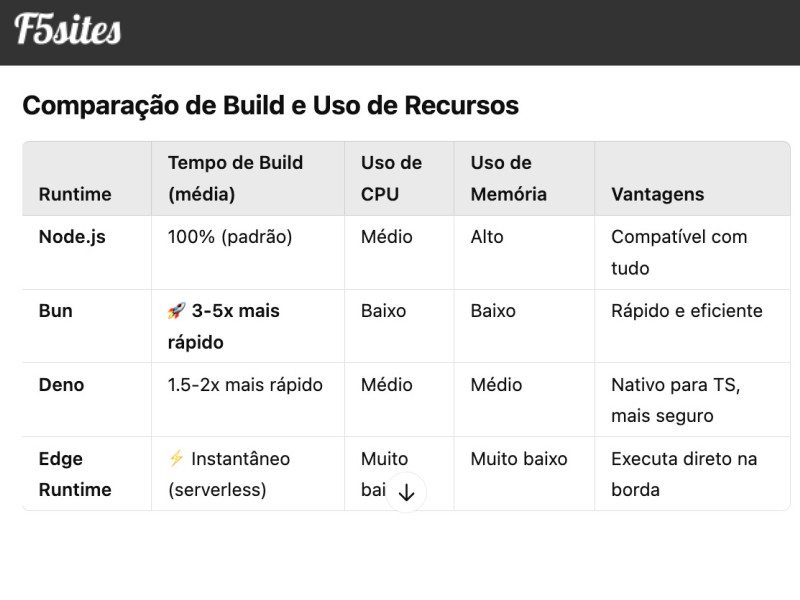
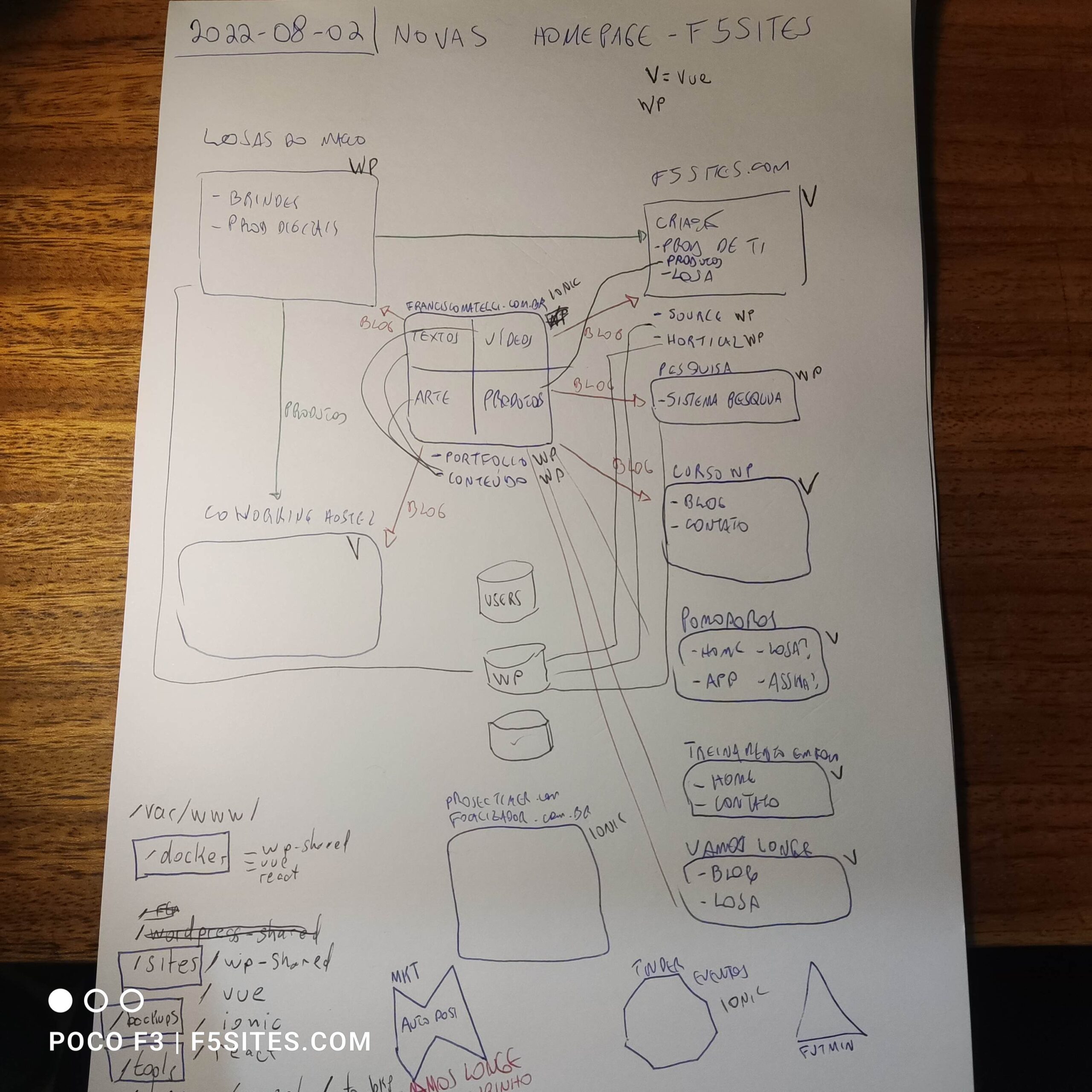
Assim que vi o samba do criolo doido que estava meus projetos resolvi matar de vez a Fnetwork: vou adaptar 90% dos meus projetos para a tecnologia VueJS, terei meu blog centralizado de novo, mas agora da forma correta. Onde estou escrevendo e fornecendo o conteúdo para você agora, o novo portal de Conteúdos Francisco Matelli. Assim vou ter um único WordPress fornecendo o conteúdo para todos os blogs (com o mesmo sistema de categoria). Porém o consumo na ponta vai ser via wp-json (API nativa do sistema). Transformando todos os projetos em SPA, PWA e apps, de forma simplificada mesmo.
Os portais CursoWP e Treinamento em Foco terão seus conteúdos de aula no Udemy, as lojas virtuais serão removidas de todos os projetos até se provarem necessárias, ficando apenas a Lojas do Mago funcional, Pomodoros, Focalizador e Projectimer serão prioridade. Neste mês de março a milestone é: organizar os blogs e até agora está sendo concluída com maestria, trazendo diversos efeitos colaterias positivos.
Tarefa que parecia mais fácil, mas, sozinho, rachando a cabeça para entender a situação dos muitos blogs, conteúdo separados em ideias, textos, rascunhos, vídeos, papel, instagram, youtudos, hds externos, deixei combinado comigo mesmo de centralizar tudo no meu portal de conteúdos e daqui espalhar a mensagem para o mundo. Os blogs ficaram assim:
- F5 Sites: notícias de projetos e investimentos em TI.
- CursoWP e Treinamento em Foco: anúncios e dicas de conhecimento, convertendo para Udemy.
- CoworkingHostel: histórico de postagens da hospedagem fechada em 2021.
- VamosLonge: centralizando tudo que estou produzindo sobre essa viagem, canal e livro.
- Pensamentos: unifiquei o portal de pensamentos com o conteúdo
- Outros blogs de projetos pequenos
Tudo estará aqui agora, centralizado, e todos os outras instalações de WordPress não terão blogs, além disto 80% dos projetos será trocada WordPress por VueJS em sites ultra-simples, para num futuro próximo ter o WordPress utilizado somente como API.