
Category: Projeto


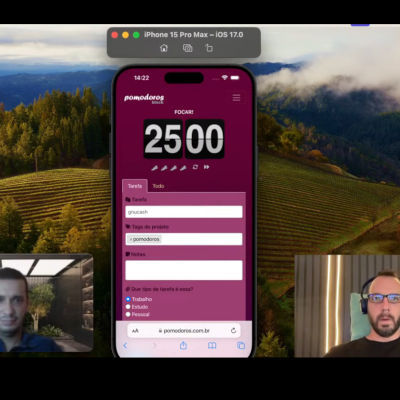
Pomodoros.com.br está recebendo atualizações após 5 anos
Desde 2018 que o site www.pomodoros.com.br não recebia atualizações, neste tempo eu, o fundador, estive com a agenda sobrecarregada devido a prestação de serviços para terceiros. Neste período trabalhei somente na nova arquitetura, migrando todos o conceito para micro serviços em numa nova arquitetura de cloud auto gerenciável (ver post com detalhes sobre a nova cloud).
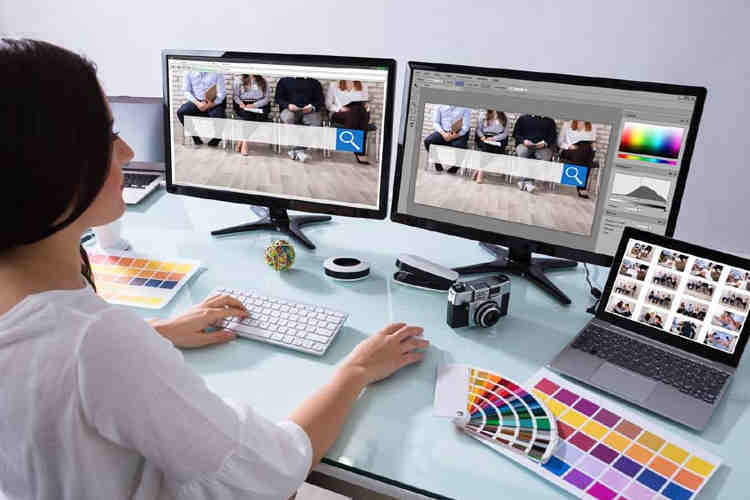
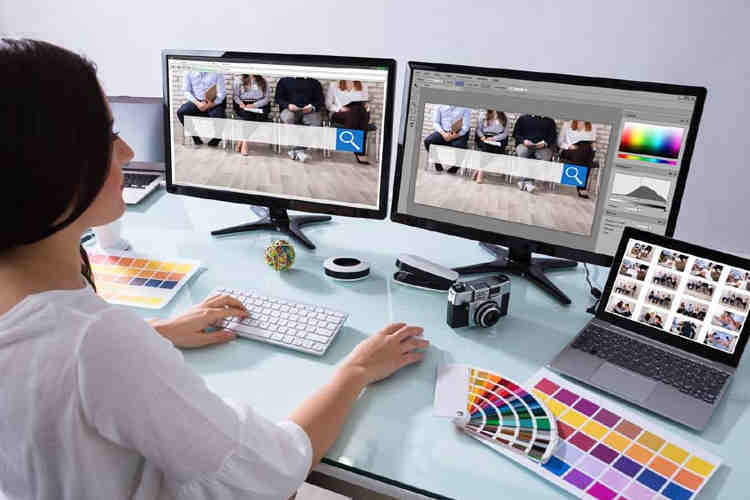
Somente em 2024 a nova estrutura ficou pronta e assim permitiu que todos os projetos que estavam parados pudessem receber manutenções novamente. Pomodoros foi o primeiro a ser escolhido para entrar na esteira e estou fazendo uma seria de lives com meu amigo Sergio Rodrigues Amorim, trabalhando no relançamento do site num projeto de aceleração de 90 dias. Vocês podem conferir as lives todas as segundas 14h no YouTube. Abaixo um exemplo da nossa última interação:
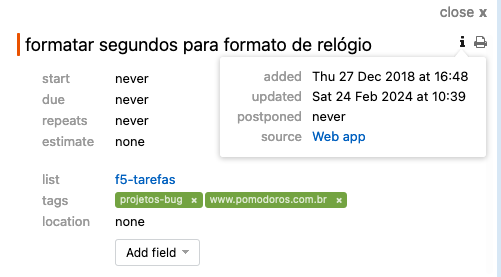
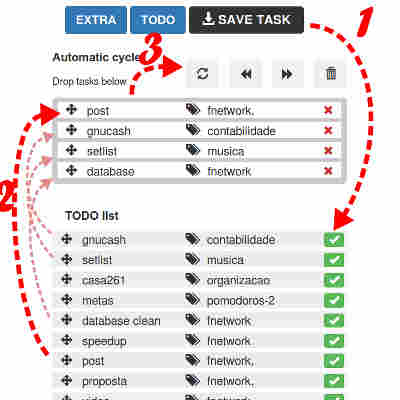
Abaixo também deixo um print de meu sistema de gestão de tarefa com uma anotação de dada de entrada da tarefa em dezembro de 2018, mas somente hoje, nesta data, consegui voltar nesta lista e recuperar as tarefas atrasadas. Uma sensação incrível de retomar meus projetos e ter controle novamente sob meu tempo.

O site Pomodoros.com.br te ajuda a controlar melhor o tempo que gastamos em projetos, acompanhe por aqui novidades, em breve abriremos para registro novamente e teremos o lançamento do novo aplicativo nativo.
Nova Arquitetura F5 Sites: Nginx-proxy Reverso de Múltiplos Dockers WordPress
Finalizando a tarefa mais difícil demorada, complexa e importante da história da F5 sites, mesmo tendo achado, ou até mesmo escrito posts anteriormente aqui no blog com o mesmo argumento, apenas agora, tive a plena consciência do que significa a nova arquitetura do F5 sites, como eu fiz uma virada há 2 anos e tudo isso aos poucos foi fazendo sentindo e criando pequenas soluções que juntas formam uma complexa nova arquitetura. O resultado prático é simples, mas o caminho para chegar nesse esquema é único e representa o passado, presente e futuro da F5 Sites.
Nem sempre uma tarefa nasce com o título que deveria, no começo do ano tive um excedente de caixa e pude contratar mais um pequeno servidor, uma micro cloud, com configuração mais básica e econômica (nanode de 5 dólares, uma micro VM). Para manter os custos sempre enxutos, não contratava qualquer serviço que não fosse estritamente necessário, regra que começou a valer em 2017, se não é necessário, se existe solução grátis ou se eu posso fazer, não contrato. Aqui no blog tem-se muitos posts sobre como migrei de um plano de revenda de hospedagem super custoso que hospedava mais de 10 sites, para uma micro VM de 5 dólares, hospedando os mesmos sites. Aqui já temos os ingredientes da sopa dessa publicação:
- Mudanças na forma de administrar recursos
- Possibilidade de contratação de um servidor adicional
- A forma improvisada (algumas vezes atrapalhada e apressada) de criar soluções
(O apressado acaba sendo uma característica inerente de quem não tem muito tempo para se dedicar integralmente para os próprios projetos, já que trabalho contratado 8 horas por dia para terceiros, além de ter uma vida pessoal que reduz minha atuação na F5 Sites as vezes a poucas horas por mês.)
Assim essa nova tarefa surgiu com o tema de “eliminar uma VM” (voltar a operar somente com uma VM). Portanto precisei migrar toda a arquitetura da VM antiga para a nova arquitetura da VM nova, com docker com nginx-proxy e acme certbots automatizado, proxyando diversos outros dockers, seja WordPress, Node ou Python.
Entrei no maior desafio da minha vida, que para muitos é algo bem simples e trivial, para mim foi uma jornada ao desconhecido. Significa ter um objetivo e buscar o conhecimento, estudar muito, fazer milhões de testes para chegar em uma fórmula muito simples. Como pegar uma AK 47, uma arma tão simples e fácil de fazer que surpreende, mas levou muitos anos para chegar nesse produto.
Então descobri com muita pesquisa, mais do que muitas semanas de teste a fio, como sustentar em pé um serviço docker que fizesse o proxy reverso para cada domínio. Porque o docker / apache trabalha com a porta 80/443, assim não tem como levantar outro docker no mesmo ambiente, se for trabalhar com um projeto WordPress precisa desligar o outro. O grande desafio foi encontrar uma forma de levantar dois dockers / apache usando a mesma porta 80 e magicamente entregar para o usuário na ponta, o site que está acessando.
Acredito que o conhecimento que construi nestes meses são muito relevantes e por isso vou criar uma série de vídeos, talvez até mesmo um curso ensinando passo a passo como fazer uso desta tecnologia e solução, como já falei, simples para quem conhece, mas um longo caminho de conhecimento para quem quer dominar todas as etapas.
Manual de Identidade Visual F5 Sites 2024
Brand Persona
Homem adulto entre 30 e 40 anos que trabalha com tecnologia, moderno, que gosta de praticar esportes radicais no tempo livre. Aceita riscos e tem visão estratégica de longo prazo, arrojado, inovador e acima de influências de manada. Tem a aparência levemente descuidada e se veste de forma informal, mas consegue transmitir valores claros de referência em conversas informais.
Elementos: tecnologia, surf, moto, natureza, comédia
Fonte:
Paleta de Cores
Novos Conceitos de Identidade Visual para F5 Sites e todos meus projetos
E aí olha que legal tô trabalhando aqui no novo conceito de identidade visual de algumas páginas minhas. Eu quero conectar todas elas quando o usuários entrar na minha página de comédia e quando ele entrar no meu canal de turismo e ele entrar no meu site F5site.com, ele precisa ver que tá tudo conectado.
Então eu tô trabalhando aqui design hacks, ou seja, tem alguns hacks de design aqui: como uma fonte, a type face, adiciona significado do Design. Aqui a gente tá estudando how to pick the correct color: como escolher a melhor cor a melhor fonte alguns princípios porque vem aí a nova identidade visual de todos os meus projetos
Lógico que não vamos começar acertando, mas eu vou criar todo um padrão aqui. O Canva ele permite e você ter Marcas, cada design é uma peça única e tudo isso aqui vai mudar tudo vai mudar com o uso de kit de marca, que permite você ter um logo e algumas cores e as fontes que você quer.
Com isso eu vou padronizar todos os meus projetos em questão de cores, quando você entra num site da Google você sabe que é da Google por mais que ele seja diferente, por exemplo o Gmail é uma coisa o drive é outra, o google.com é outra, o YouTube é outra, mas tem alguns elementos ali que conectam todos eles e a isso que eu tô trabalhando agora.
Arquitetura de TI F5 Sites: Passado, Presente e Futuro
Trabalhar com arquitetura de software exige uma capacidade de abstração muito grande, é preciso ter imaginação. Trabalhar sozinho, projetando o futuro de uma empresa com muitos projetos é ainda mais desafiador porque é difícil documentar e comunicar a evolução. Este post tem essa intenção, contar um pouco da história das arquiteturas “perdidas” no passado da F5 Sites.
Passado
Arquitetura de 2003-2009 – Hospedagem grátis
Uma boa história merece ser contada desde o começo, basicamente no começo, de 2003 até 2009 usava serviços gratuitos, depois passei a pagar para ter hospedagem e domínio, assim neste tempo a arquitetura era terceirizada. Passei por domínios como .kitnet, .h1000, usando a ferramenta Microsoft Frontpage para editar simples páginas html, com links, que subia por FTP. Em alguns casos tinha uma minúscula cota de banco de dados.
Arquitetura de 2009-2013 – Hospedagem compartilhada
A partir de 2009 migrei para um grande site de hospedagem, assinava uma opção compartilhada (e econômica) com o domínio gerenciado pela empresa, com a gestão feita pelo cpanel. Uma dica de um cliente, que utilizava o serviço, assim neste ano lancei a primeira versão e o embrião da F5 Sites, com o domínio já internacional que mantenho até hoje www.f5sites.com. A cada novo domínio um novo pacote de hospedagem compartilhada.
Arquitetura de 2013-2017 – Plano de revenda de hospedagem
A partir de 2013 já tinha bastante experiência com cpanel e nesta mesma empresa de hospedagem decidi migrar para um plano de revenda, com um alto custo. Facilitava a minha vida como gestor de projetos da minha própria empresa, conseguia seprarar cada pequeno projeto em um plano de hospedagem próprio, mas como meu crescimento comercial foi fraco, não terminei nenhum projeto valioso, não consegui nem iniciar a revenda de planos. Tive a sensação que trabalhar revendendo planos de outra empresa seria trabalhar para outra empresa, não a minha própria, as grande empresas gerenciam sua infra, Google e Facebook não contratam terceiros para sua hospedagem, infra é o núcleo (core business) de uma empresa de TI que quer ser respeitada.
Arquitetura de 2017-2020 – Micro cloud self managed
Dizem que os maiores hackers se tornam grandes devido as dificuldades que enfrentam, assim com uma limitação enorme de orçamento, precisei de meses para migrar de uma estrutura de custo alto (vários projetos e vários domínios num plano de revenda de hospedagem) para a solução mais econômica possível.
Passei então a um plano compartilhado de cinco dólares por mês (já que no Brasil, naquela época, não encontrei nenhuma empresa que oferecesse micro-nuvem baratas com auto-gestão por SSH), possíveis de serem pago com boleto bancário (já que eu também não tinha cartão de crédito, sequer internacional). Passei a administrar os meus domínios e fazer a gestão do DNS (precisei aprender sobre como fazer tudo isso no processo), todos apontando para uma econômica máquina virtual compartilhada.
Assim estava sentindo que entrava no caminho certo para crescer de forma escalonada, uma injeção de recursos facilitaria a expansão do serviço pela agregação de mais nós a custos controlados, sem cobranças abusivas. Tinha a sensação de estar indo no rumo certo de grandes empresas com respeitada arquitetura e soluções de infra.
O espaço em disco também era um problema, todos os meus sites eram WordPress e para caber no menor plano possível a única solução foi compartilhar uma instalação de WordPress para todos os projetos (cada backup de um projeto cPanel tem em médio 1gb). Isso foi um desafio enorme para a arquitetura de solução, hoje é fácil perceber que foi uma solução executada de uma forma ruim, mas possível.
Assim que terminei a migração enfrentei outra enorme dificuldade que foi a obtenção de certificados SSL (eu nem sabia o que era isso). Com todos os domínios e projetos no servidor mais econômico possível, como obter um certificado para cada domínio gratuitamente? Descobrir um caminho para gerar um certificado compartilhado para os domínios (poupando dezenas de dólares) e então finalmente tinha independência da minha arquitetura com o Lets Encrypt para apache.
Arquitetura de 2020-2022 – Início do docker
No final de 2019 e início de 2020 era impossível ignorar o surgimento e predominância da tecnologia docker. Na empresa que eu trabalhava e em muitos projetos que participei era unânime sua adoção, assim decidi também adotadas a tecnologia para F5 sites.
Já que nenhum projeto meu estava acabado a minha infraestrutura era precária estaria arriscando pouco para colher bons frutos. Em 2020 adotei de forma integral o docker derrubando tudo que eu tinha feito de 2017 até então e unificando os serviços, padronizando tudo pelo docker (também de uma forma meio grotesca e primitiva, um único docker apache e mysql para vários projetos WordPress, numa única instalação: simples mas meio inútil pois quebra a regra de independência de serviços).
De fato a infraestrutura evoluiu com a adoção do docker, permitiu a automação do deploy de novos servidores, mas continuou compacta e muito parecida com anterior ao docker, já que eu tinha uma única instância de servidor e a migração para o docker não alterou isso, permaneci com uma instância do servidor, porém dockerizada em vez dos serviços como Apache e Mysql instalados diretamente na máquina. Ainda era preciso entrar no docker para obter o certificado do SSL, pois não consegui superar o desafio de gerar uma instância docker para obtenção de certificados, de forma independente (um belo samba).
Arquitetura a partir de 2023 – Docker como micro-serviço
Finalmente estamos em 2022, já no final do ano, e a arquitetura de infra começa a se tornar verdadeiramente robusta. Com um pouco mais de recurso, mais máquinas e um esforço enorme para estudar novos conceitos de devOps, cloud e docker, consegui finalizar a última etapa do desafio.
Fazendo uma referência ao início desse post, lembramos do poder da imaginação. Uma grande dificuldade em separar os projetos de forma independente em instâncias de docker eram a utilização da mesma porta. Dois domínios com servidores apaches utilizando a mesma porta virar um conflitos, assim para desenvolver projetos sempre derrubava um docker para iniciar outro.
Com a agenda muito apertada entre viagens (conheça meu instagram de viagem @vamoslonge), produção de conteúdo, atendimento de clientes e desenvolvimento de projetos precisei dedicar um esforço mental muito grande, no período onde tive um tempo de algumas semanas (pois fui desligado do meu único cliente). Nesse ínterim estudei como rodar infinitas distâncias de docker na mesma máquina sem ter problemas com porta.
Superei mais um desafio tecnológico e entendi como utilizar o enigma x com proxy reverso e o docker gem para ficar sempre escutando a inicialização é derrubada distâncias docker utilizando o conceito de encaminhamento de porta. Complexo para entender e complexo para explicar e resumo uma imagem de docker e a sua instância fazem a comunicação com o cliente e direcionam o domínio para o seu docker que pode ser na mesma máquina. Uma analogia simples é como colocar um porteiro num prédio e sempre que alguém vai visitar ele indica o andar o apartamento da pessoa.
Assim hoje (data que escrevo este post) superei o último desafio, com essa infraestrutura montada ter um docker atacado para obtenção de certificações SSL para cada domínio do projeto. Para tanto criei uma segunda máquina compartilhada na nuvem e migrei meu primeiro domínio (www.f5sites.com), com uma máquina zerada e muito estudo, atenção aos detalhes, consultas extensas em sites de buscas e documentação de projetos, encontrei finalmente o caminho e conseguir migrar o meu primeiro domínio para essa estrutura, com seu docker próprio.
Então o resumo da missa é que no passado, devido a restrições financeiras, migrei uma estrutura terceirizada para uma máquina muito pequena na nuvem auto gerenciada. O futuro no curto prazo é uma infraestrutura muito mais confiável sólida e econômica, e o presente é a migração dos outros domínios após o sucesso do primeiro.
Futuro no longo prazo
Ainda sonho com a criação do meu MaaS (Metal as a Service), minha própria estrutura física compartilhada com projetos de outras empresas. Onde pretendo reciclar máquinas velhas e criar um datacenter sustentável com amplas áreas ventiladas, utilização de água resfriada ecológica e um poderoso sistema de node balance para distribuir o calor gerado pelas máquinas numa arquitetura predial moderna, atendendo todas as normas de segurança.
Prova de Conceito de WordPress com Ionic, Angular e Android SDK
A história da minha empresa F5 Sites é bem incomum, mas como tudo, a dificuldade e as limitações ensinam. Falta de recursos exige uma compensação de inteligência, tanto emocional, para não se desesperar e se afogar, quando técnica/estratégica, para encontrar um caminho pra praia.
Quem não tem um momento na vida onde se orgulha de ter atingido um resultado, sem crédito e apoio de outros? A última prova de conceito da F5 Sites precisava assegurar toda sua trajetória tecnológica. Desde 2009 trabalhando com WordPress, tenho um legado desta tecnologia.
Acompanhando as mudanças do mercado desde 2003, me especializar em WordPress em 2009 foi uma estratégia que se recompensou, mas em 2015 o mercado mudou (de novo e sempre mudará) e em 2020 as tecnologias mobile passaram a ser dominante. O mercado renascia e parecia a todo momento querer matar todos os meus projetos.
Recomeçar projetos do zero é uma tarefa muito cansativa, ver um tsunami passar e levar tudo, como em 2007 quando o Flash morreu com a chegada e dominância do Iphone, assim todos os projetos que eu tinha foram juntos, nunca terminei meus jogos. Agora precisava de um ponte, do velho WordPress para as novas tecnologias mobile, criar aplicativos com o back-end em WordPress.
A comunidade do WordPress é muito avançada e já vinha se preparando a anos, eu que não havia tido tempo para acompanhar as mudanças. Afinal, uma estratégia para conseguir recursos para minha empresa foi trabalhar para empresas terceiras, prestando serviço. Assim a F5 Sites existe desde 2010, mas com poucos meses reais de operação, o resto foi em standby, pausa estratégica para o fundador juntar recursos próprios, para investir.
Empresas grandes podem se dar ao luxo de serem atrasadas, tem recursos e a maioria das empresas que eu trabalhei utilizam a tecnologia somente para não morrer no mercado. Tentam copiar o que acham que os concorrentes e as grandes empresas fazem, num mar de hierarquia com diretores, vice, gerentes, supervisores, chefes e principalmente consultores externos, que sempre recomendam as mesmas tecnologias para todas as empresas, soluções corporativas.
Então todas as empresas são iguais em tecnologia, não existe a mentalidade startup, mesmo eu que sempre tentei empurrar essa mentalidade, sequer era ouvido. Não era consultado pois as decisões vem de cima para baixo, ou seja, quanto mais para baixo menor deveria ser o ego de quem participa.
Então nessa briga de ego e vaidades o principal escapa, o presidente tenta criar um programa de startups dentro da empresa gigante mas escolhe as pessoas erradas (por simpatia, liderança (ou seria puxa-saquismo?)) para liderar e injeta milhões em projetos que devem ser feitos a toque de caixa (porém acabam voltando para o chão da fábrica e exigem entregas tão absurdas pois os novos líderes, que não querem assumir o risco do fracasso, criando projetos distorcidos).
Isso é exatamente o que um diretor de uma empresa elefante acha de uma startup, vamos projetar o novo distorcendo números aleatórios para cima. Startups são silenciosas, podemos levar anos para amadurecer uma tecnologia e quando finalmente conseguem a disrupção, em outras palavras, dar um salto maior que a perna, conseguir um ganho de desempenho inesperado e fora da curva, chamam a atenção e parece que foi rápido.
O mercado acende uma luz e então muitos analistas prevem retornos financeiros incríveis, sabem que uma startup de sucesso no começo da jornada é a nova meca, o novo paradigma de investimento. É a apple em 1980, suas ações subiram muito.
Assim a F5 Sites sempre esteve com um pé em novas tecnologias. Além da estrutura super enxuta, acamos de compilar com sucesso o primeiro APK, aplicativo Android, da nova geração de produtos baseados em Ionic e Angular. Nenhuma empresa grande que eu passei sequer está olhando para essa dupla de tecnologia, quase ninguém no Brasil saberia o que é Ionic. É nossa nova aposta, assim como apostei tudo em WordPress em 2010, em 2022 todas as minhas fichas vão para Ionic.
Utilizar o Android Studio para criar aplicativos é muito fácil, porém se você tiver uma máquina de 3.6 GB de memória RAM, já não seria possível, essa foi minha dificuldade. Como fazer nesse caso? Aí é preciso trocar falta de recursos por estratégia, estudar JAVA, Gradle, Android SDK e sdkmanager no ubuntu. Tecnologias que permitem compilar aplicativos em uma máquina velha, somente por linha de código.
Eu posso criar um novo aplicativo para Android de dentro do meu próprio celular via SSH e executando códigos para compilar. Não é incrível?
O universo parece conspirar e sorrir quando está de bom humor, dia 27 de julho de 2022, logo após assistir o último episódio da série O Gambito da Rainha, sinto a mesma emoção da jovem que derrotou o Russo após anos da sua vida dedicada ao xadrez. Parece que finalmente tudo que eu aprendi sobre tencologia web e mobile finalmente fizeram sentido, finalmente consegui unir suas pontas e agora me preparo para um futuro diferente.
A F5 Sites tem a palavra sites no nome porque nasceu com uma proposta de fazer sites, ainda não existia a demanda por aplicativos, cheguei atrasado nesse mercado, porém é inegável que mesmo atrasado estou me posicionando muito a frente, apostando numa tecnologia que vai unir os (antigos) sites com (novos)aplicativos.
Agora é torcer para não acabar os recursos até essa brasa realmente virar uma fogueira, além da prova da tecnologia será necessário meses de desenvolvimento e muito recursos investido em marketing para atingir um novo padrão de sucesso. Aguardemos.
F5 Sites, mais uma tentativa de amadurecer: fim da FNetwok
Milestone de Março: Organizar Blogs
Mudanças, adaptações e migrações: o dia a dia de um gestor de conteúdo e blogs WordPress. Desde 2010 quando comecei a escrever no blog da F5 Sites, lancei alguns projetos com seus respectivos blogs, Pomodoros, Itapemapa, LojasDoMago, blog de estudos, todos com a intenção de contar histórias dos projetos. Em 2013 interrompi minha empresa para mudar e trabalhar em São Paulo, 2014-2016 dedicação total ao mestrado na USP.
Após encerrar todos os projetos em 2017 namorei a oportunidade de retomar minha empresa, porém sem recursos, sem dinheiro, sem apoio. Pedro Superti e Sérgio Rodrigues foram os dois que me aconselharam na direção contrária, o primeiro ao dizer que a hora mais propícia para começar um negócio seria agora que não sou casado e não tenho filhos. O segundo por ser o único a acreditar que meus projetos e produtos são incríveis. Todas as outras pessoas insistiam para eu conseguir um emprego.
Quando digo sem recursos estou falando de vender itens da casa para pagar o servidor de 5 dólares (R$15-R$20 por mês) mais poucos domínios (R$40/domínio/ano). Com apenas 50mb de dados por dia por R$0,50 na promoção da TIM precisava ficar compacto, zipado. Solução colocar no mesmo servidor, compartilhado, todos os projetos, serviços, banco de dados, certificações, plugins, a mesma instalação de WordPress.
Descobri uma forma de fazer todos projetos compartilharem os usuários entre si, assim migrei os usuários de cada projeto para uma tabela compartilhada (shared wp_users, precisam estar no mesmo banco). Não era o suficiente, pesquisei várias formas para facilitar a integração entre os blogs e surgiu a ideia de ter um blog central, em termos técnicos do WordPress, todas as instalações compartilhando as mesmas tabelas de post, postmeta, e terms* (e adicionalmenteo no futuro os mesmo arquivos de mídia, para evitar subir imagens duplicadas e consumir recursos desncessários).
Foi meu grande erro, hackei o núcleo do WP e inventei uma forma única, via o plugin autoral F5 Sites Shared Posts e Uploads. Foram semanas queimando neurônios para ter uma versão funcional, criei um sistema onde o post teria uma categoria com o domínio do projeto (por ex, www.cursowp.com.br). Na prática funcional, numa tabela centraliza disparava conteúdo para qualquer domínio bastando tickar a categoria, podia publicar em dois ou três sites sem o menor esforço e o melhor, bastava corrigir em um para corrigir em todos.
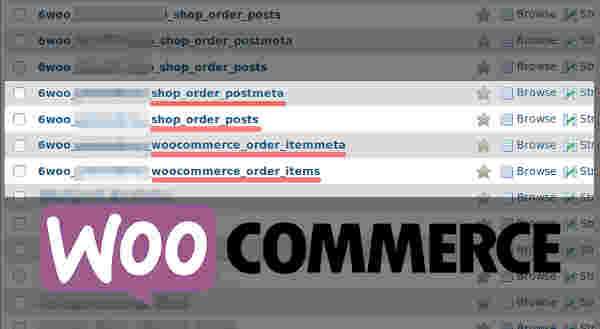
Seria um ano lindo, objetivo concluído, batizei essa iniciativa de FNetwork, a rede integrada de sites. Começou a ficar completamente confuso quando o plugin quebrou praticamente todos os outros plugins, a quantidade de gambiarras para funcionar o WooCommerce era insana. Dezenas de commits que viraram uma bola de neve. Nenhum site funcionava direito.
Errei de novo ao insitir na solução, desempenhei mais energia para corrigir os bugs que eu mesmo criava, atualizar plugins era surreal visto que precisava editar os arquivos fontes, cheguei a criar pull request para os devs do WooCommerce para inserirem hooks onde eu precisava no projeto oficial, não aceitaram.
O castelo de cartas crescia. O comprometimento era total. Já era 2018 quando finalmente entrei em um período de estabilidade, com os projetos recuperados e de volta a programação de valor ao cliente, pois toda essa energia para criar a FNetwork só era bom para mim, facilitou a minha vida. Os projetos, como Pomodoros e Focalizador, estavam parados, sem avanço. Hora de retomar e 2018 foi um ano dedicado a recuperar o Pomodoros.com.br do auge que ele atingiu em 2012, mas não consegui.
Sites não tinham mais a penetração que tinham antes, precisa de um aplicativo. Então eu fiz, mais um desafio para um empreender exausto, estava no meio do ano com site e aplicativo pronto, e agora? Como fazer as pessoas usarem?
Mais um tempo quebrando a cabeça e no final do ano lanço a palestra Treinamento em Foco, com conteúdo original ensinando dicas práticas para estudar melhor e trabalhar com mais foco. A segunda parte (marketing puro, meu pagamento pela palestra) ensinavam como usar o app pomodoros. Assim ministrei gratuitamente em modelo de testes essa palestre em alguns locais, curso de inglês, escolas, no final de 2018.
Na vida pessoal é melhor nem contar como eu estava, totalmente sem dinheiro, muita pressão para conseguir um emprego regular, cada vez mais difícil ter coragem para dar uma palestra para jovens sendo que ao olhar no espelho via a imagem de um mendigo, de um fracassado que nem água tinha na casa quando cortavam por falta de pagamento.
Toda esse dedicação me catapultou para um lugar de rico conhecimento, eu já não era um simples programador WordPress que adaptava a aparência do site para o cliente, me tornei um senhor na área, dominando todas as etapas, desde planejamento, escalonamento, sustentação, desenvolvimento, entrega, gestão do produto, tudo feito na raça e sem recursos. Estava sempre fazendo entrevistas de trabalho quando final de 2018 finalmente fui aprovado para trabalhar em São Paulo.
O plano era chegar com energia total e começar as palestras na maior capital da América Latina, lançar o pomodoros no coração do Brasil. Na prática, assim que entrou o primeiro salário, consegui após anos ver comida no prato, bebida no copo e roupa no corpo, foram meses para curar esse período de privação. Final de 2019 a virada financeira, fui demitido, consegui outro cliente, depois outro e outro. Dinheiro entrando mas sem tempo nem para respirar (obs: o texto está muito mais longo que imaginava).
Estava decidido em manter estes clientes para capitalizar. Alegria durou pouco, pandemia, perdi os dois clientes. Por outro lado meu tempo era meu de novo, dediquei o mês de abril para refazer meu servidor (como podem ver aqui na série de posts Milestone de 2021).
Desempregado de novo, maio, subi na minha moto e viajei até o Uruguai, depois 11 estados e capitais brasileiras durante dez meses na estrada, veja meu instagram VamosLonge, até voltar a trabalhar em home office. Em 2021 outro erro, parei em Itacaré, Bahia e abri um coworking com hostel (www.coworkinghostel.com.br), muita gente adorou a ideia e achou genial, foi um ano de muito aprendizado, mas um gasto de energia enorme pra um retorno financeiro zero. Virada de ano para 2022 com uma certeza: voltar a trabalhar na minha empresa.
Assim que vi o samba do criolo doido que estava meus projetos resolvi matar de vez a Fnetwork: vou adaptar 90% dos meus projetos para a tecnologia VueJS, terei meu blog centralizado de novo, mas agora da forma correta. Onde estou escrevendo e fornecendo o conteúdo para você agora, o novo portal de Conteúdos Francisco Matelli. Assim vou ter um único WordPress fornecendo o conteúdo para todos os blogs (com o mesmo sistema de categoria). Porém o consumo na ponta vai ser via wp-json (API nativa do sistema). Transformando todos os projetos em SPA, PWA e apps, de forma simplificada mesmo.
Os portais CursoWP e Treinamento em Foco terão seus conteúdos de aula no Udemy, as lojas virtuais serão removidas de todos os projetos até se provarem necessárias, ficando apenas a Lojas do Mago funcional, Pomodoros, Focalizador e Projectimer serão prioridade. Neste mês de março a milestone é: organizar os blogs e até agora está sendo concluída com maestria, trazendo diversos efeitos colaterias positivos.
Tarefa que parecia mais fácil, mas, sozinho, rachando a cabeça para entender a situação dos muitos blogs, conteúdo separados em ideias, textos, rascunhos, vídeos, papel, instagram, youtudos, hds externos, deixei combinado comigo mesmo de centralizar tudo no meu portal de conteúdos e daqui espalhar a mensagem para o mundo. Os blogs ficaram assim:
- F5 Sites: notícias de projetos e investimentos em TI.
- CursoWP e Treinamento em Foco: anúncios e dicas de conhecimento, convertendo para Udemy.
- CoworkingHostel: histórico de postagens da hospedagem fechada em 2021.
- VamosLonge: centralizando tudo que estou produzindo sobre essa viagem, canal e livro.
- Pensamentos: unifiquei o portal de pensamentos com o conteúdo
- Outros blogs de projetos pequenos
Tudo estará aqui agora, centralizado, e todos os outras instalações de WordPress não terão blogs, além disto 80% dos projetos será trocada WordPress por VueJS em sites ultra-simples, para num futuro próximo ter o WordPress utilizado somente como API.

Unidade Itacaré Fechada
Não é com tristeza que anuncio o encerramento da Unidade Itacaré, na verdade este era um projeto experimental, quase um laboratório, para entender o potencial do negócio. A experiência pessoal foi muito boa, de crescimento e oportunidades de conhecer pessoas incríveis, mas como negócio não foi lucrativo.
Os resultados foram incertos, afinal algumas coisas fora da curva aconteceram O Coworking Hostel funcionou durante o auge da pandemia, logo após a abertura em dezembro, a curva de contaminação disparou e os turistas deixaram de viajar.
Além disto um ano é pouco tempo para avaliar um negócio, os primeiros meses foram muito ruins e os últimos muito bons, ficando difícil chegar a uma conclusão.
Definitivamente eu, Francisco Matelli, não tenho perfil para gestão de um negócio 24/7. Preciso descansar, afinal tenho outro trabalho, assim me esforcei muito para conseguir atender o público e não foi suficiente, não tinha tempo então isso também impactou na performance, alguns momentos atendia bem e trazia clientes, outros criava regras que deixavam os hóspedes inseguros, como proibir e liberar festas, consumo de bebida de fora, etc.
Tudo isso me fez perceber muitas oportunidades, fazendo eventos, lojinha de brindes, espaço de coworking bem decorado, assim vou promover a adaptação de espaços ociosos em pousadas em ambientes de coworking e transformar o projeto para a era digital.
De agora em diante seremos um selo, onde visito pousadas, aplico meu conhecimento adquirido, transformo o espaço em coworking e ajudo a construir uma comunidade, numa imersão prática de 1 ou 2 semanas. Assim o site vai ser um indicador de espaços de co-living e co-working.
Muito obrigado a todos que passaram pela unidade Itacaré, e que venham as próximas!

Quarta com Samba – Happy Hour do Coworking
A partir do final de agosto inauguramos uma série de eventos às quarta-feiras a partir das 19h, chamado Happy com Samba. A proposta é integrar os coworkers e moradores após a jornada de trabalho, aberto também para a comunidade local o evento conta com música ao vivo, bar e gastronomia.
Sua duração prevista é até 22h, a intenção é trazer alegria e diversão para o ambiente, afinal estamos em Itacaré! Para quem eventualmente precisar trabalhar durante este horário temos uma sala reservada no segundo piso, nossa sala multi-uso, onde os hóspedes e coworkers podem fazer reuniões e trabalhar em tapetes com almofadas, num ambiente afastado do evento.
Finalizando testes do Fernanbot 1.0
Criptorobô nasceu das conversas de Francisco Matelli com seu amigo investidor Fernando. Ambos iniciaram o processo de automação de decisões de compra/venda de ativos
Francisco optou por programar seu próprio robô com base em tecnologias abertas e linguagens de programação que dominava, escolhendo o mercado de criptomoedas. Fernando operando índice Bovespa e ativos do mercado Brasil com seu robô alugado.
Após um “duelo” de robôs, envolto em muitas dúvidas, numa batalha com poucos critérios a não ser o resultado prático, Francisco se auto intitulou vencedor com lucratividade de 100% em um mês.
Considerando que neste momento houve um aumento do valor do Bitcoin, porém o ganho do robô foi superior ao índice Bitcoin, assim para Francisco consagrando sua tecnologia.
Em homenagem a este amigo que me incentivou muito a entrar no mercado de cripto, investimento e automação de processos de decisão de compra/venda batizei esse primeiro produto de Fernanbot.

Preços de Hospedagem Atualizado Para 2o Semestre
Caros viajantes devido a mudanças no setor de turismo e alta de preços na cidade, anunciamos reajustes nos preços. Não temos mais pacotes mensalistas, somente diárias e semanais.
Para facilitar a integração de nossos preços com o site criamos uma ligação entre nossa planilha do google e o site, assim sempre que atualizarmos os preços o site irá atualizar.
O setor de turismo é muito dinâmico e os preços mudam sempre, se você encontrou um preço muito bom mês passado mas não fez a reserva não se decepcione porque os preços subiram. Com a queda de casos de doenças causadas pelo vírus e aumento de circulação de pessoas, Itacaré está recebendo uma onda de turistas, que aumentam os preços de tudo, desde padaria, restaurantes até hospedagem.

Quem ama apoia!
Você sabia que você pode levar o Coworking Hostel com você, para sua casa e onde você for. Compre um de nossos super produtos e apoie o nosso espaço a superar o período de baixa temporada e pandemia.
Enviamos para todo o Brasil.
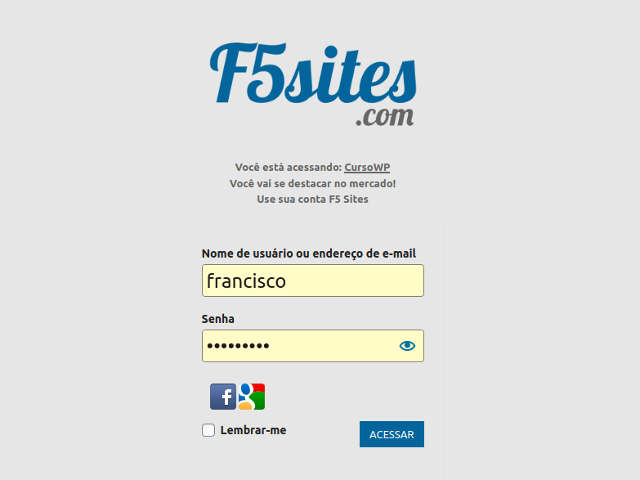
Login com Google e Facebook funcionando novamente
A base de crescimento dos usuários do site Pomodoros em 2010 se deu a integração com Google e Facebook, permitir aos navegantes do site, com um simples clique, ter acesso a áreas restritas do site usando login de suas redes sociais, pode impulsionar o crescimento consideravelmente.
Ao longo do tempo percebi que seria mais inteligente tentar assumir uma postura como destas próprias gigantes de tecnologia, uma base unificada de usuários e um sistema de login multi domínio. Baseado em WordPress ainda em 2016 fiz uma grande migração de todos os usuários para uma única tabela do mesmo banco, usando técnicas nativas do próprio WordPress.
Assim foi-se “desconectados” todos os usuários do projetos da F5 Sites e unificado nesta tabela. Ainda assim tive muita dificuldade para permitir administrar estes usuários, já que o ataque de bots é constante em sites WordPress, precisei fechar a abertura de contas de usuários em toda a rede até resolver o problema.
Administrando estes projetos em tempo muito parcial, menos que meio dia por semana muitas vezes, a maior parte do tempo os projetos estariam parados. A tecnologia de integração do Facebook mudou drasticamente nesse meio tempo, evoluiu, para ter acesso a dados dos usuários ou poder publicar em seu nome é preciso passar por um processo muito burocrático, até disponibilizar sua aplicação para a equipe do Facebook, explicando cada detalhe.
Agora no meio de 2021 precisei atualizar meu plugin de login com rede social. Utilizando a técnica de modificar plugins de código aberto, com base no WordPress Social Login criei o meu próprio, forçando a configuração e a criação das tabelas no banco de dados pulando o register_activation_hook para fazer a auto-instação. Assim após semanas a integração do Google e Facebook está refeita em todos os projetos da F5 Sites, com isso diminui muito a quantidade de bots e facilita muito a vida do usuário que não precisa preencher formulário de cadastro e confirmar email.

Extra Extra: Edição 1 impressa!
Extra Extra: coworking news, nosso mini jornal impresso com notícias do coworking! Acesse grátis online em nosso blog! (você já está nele)

Conheça o Primeiro Coworking de Itacaré, Bahia
O primeiro espaço de coworking de Itacaré foi trazido pelo empresário e investidor Francisco Matelli Matulovic, que relata “a pandemia do novo coronavírus consolidou as oportunidades do trabalho 100% remoto”. Francisco, que trabalha como programador desde 2005, teve seu primeiro cliente remoto em 2009, Pedro Superti da Agência Dynamo, um dos pioneiros do “movimento” home-office no Brasil.
Quando se mudou para São Paulo em 2013, visitou vários espaços de coworking e ficou encantado com as possibilidades, muitos serviços eram oferecidos. Presenciou a franca expansão do setor nos anos seguintes. Em 2019 travalhava para um cliente remoto, mas que exigia uma reunião presencial por semana, pensava na liberdade que teria se fosse 100% remoto, sempre imaginando morar na praia.
Frequentou o Plug Co, em Pinheiros/São Paulo. Ambiente de trabalho divertido e alto astral. Viu colegas de empresas diferentes, compartilhando o mesmo espaço, alegre e bem decorado, com opções de descompressão e networking. Também contava com um excelente café e happy hour. Estes meus dias de coworking mudaram a forma de trabalhar.
Antes da pandemia existia muito preconceito em relação ao home-office, as empresas adotavam um modelo misto, alguns dias na empresa e outros em casa. Francisco diz: “após a pandemia eu sai de São Paulo, deixei meus clientes e viajei o Brasil de moto por um ano, passando por 11 estados, mais de 200 cidades, conhecendo um pouco do nosso país que é enorme. Durante a viagem não encontrou nenhum espaço pronto para receber trabalhadores em home-office”.
Questionava se existia mesmo uma oportunidade, entre hostel, casas e hotéis nunca encontrava um espaço adequada para abrir seu notebook e trabalhar. Era difícil achar uma simples mesa com cadeira e uma conexão boa de internet. Os proprietários não se esforçavam para se adaptar ou não perceberam essa oportunidade?
Quando chegou em Itacaré em novembro de 2020, planejou cuidadosamente o lançamento de uma pousada com coworking. Enquanto operava somente com pousada grande parte de seus hóspedes perguntavam se tinha um espaço para trabalhar e a cozinha da hospedagem era usada de forma improvisada pelos colegas. Agora em abril de 2021 temos em nossa cidade o primeiro Coworking Hostel, espaço de trabalho compartilhado e hospedagem. Venha conhecer.

Quais Efeitos da Pandemia no Turistmo?
Uma tendência dos grandes centros, o coworkirng, espaço de trabalho compartilhado, está chegando agora em pequenas cidades turísticas, devido a mudanças no mercado. Com a chegada da pandemia, todos deixaram os escritórios em São Paulo e grandes centros da noite para o dia. A previsão de voltar em duas semanas se prolongou por meses.
O novo normal é não ter preconceito com a modalidade de trabalho remota, algo que estava crescendo há anos, mas sempre com dias de trabalho presencial. A pandemia acelerou a aceitação de que este modelo pode ser produtivo e econômico, muitos já deixaram de pensar em reabrir os escritórios fechados em março de 2020, permanecendo sem previsão de volta no modelo remoto.
Uma nova onda de trabalhadores digitais está chegando em cidades turísticas. Itacaré sem dúvida vem mudando o perfil do turismo, temos uma boa infra-estrutura, a cidade possui muitas pousadas, internet fibra ótica c qualidade de vida imcomparável, com praias, cachoeiras, gastronomia e muita riqueza cultural.

Dávila Kess visitou nosso espaço
Coworking recebe a visita de Dávila, veja a live que ela gravou para apresentar rapidamente o começo deste projeto:
Sige no instagram @davilakess

Capítulo 1
Nesse capítulo vou contar “causos”da estrada.
Hoje foi um daqueles dias em que tudo dá certo e no final da errado, mas depois inexplicavelmente dá certo, como aquela frase: “Deus escreve certo por linhas tortas”.
Eu tinha um roteiro, ia pelo norte da Ilha de São Francisco do Sul e pretendia contornar toda a ilha para chegar em Barra Velha, tomei um café da manhã lá com o mano Júlio. A viagem era bem curta, mas eu queria passar um tempo na estrada. Cheguei no norte da ilha a uma hora da tarde, mas a balsa para fazer a travessia só abriria às quatro horas. Por isso, tive que mudar o roteiro, pois quem está viajando tem que estar preparado para imprevistos, mudou o roteiro, era uma viagem, virou outra viagem. Essa viagem não tem roteiro definido e, às vezes, chego em algum lugar sem ter onde passar a noite.
Voltei por dentro de Barra Velha, por uma estradinha cheia de lombadas, a moto é alta então não preciso me preocupar com lombadas, mas e o bagageiro atrás? aí que a gente vê o certo pelas linhas tortas. No caminho, o bagageiro soltou e saiu arrastando pelo chão. Por sorte, dentro do bagageiro tinha uma mochila com apenas algumas roupas. Meu notebook não estava na mochila, porque eu tinha despachado pelos Correios uma hora antes de pegar a estrada, porque já tinha terminado os atendimentos aos meus clientes, tinha terminado relacionamento com todos os clientes, tinha um útlimo cliente que cortei o relacionamento por achar que estava sendo explorado, quando você está viajando a última coisa que você quer é ser explorado. Se você está na sua casa de boa, tomando sorvete, vendo Netflix, você consegue dedicar um tempo para atender, mas quando está viajando não quer stress, o cara pagou uma diária e ficou quinze dias no meu pé. Ofereci o pacote semanal para ele, que recusou falando que ia sair caro para ele, mas da outra forma sairia caro para mim. Então despachei o notebook pelos correios, pela primeira vez em um mês e meio estava sem o notebook no bagageiro, o errado que virou o certo.
Parei a moto para arrumar o bagageiro e troquei algumas ideias com um senhor que estava parado por ali. Ele disse que não precisaria aparafusar o bagageiro, poderia simplesmente encaixar. Então, eu encaixei e assegurei o bagageiro com uma aranha ou rede.
Segui a viagem até a casa do Guto, indicação do Mabel, onde combinei de passar a noite. Por causa da mudança no roteiro, cheguei antes do horário combinado. Ele não estava em casa, mas a esposa me avisou que ele estava na praia dando aulas de surfe. Ela disse que eu teria que ficar em outro lugar e isso me deixou incomodado. Na praia, conversei com ele e pedi uma prancha emprestada para surfar. Ele disse que não tinha o costume de emprestar pranchas, porque tinha uma filosofia de não deixar alunos sozinhos, porque o mar é perigoso, mas falei o mar está vazio, não vou atrapalhar ninguém. A minha filosofia de vida diferia da filosofia dele, pensei vamos lá para biblioteca, pegar papel e caneta e ler uns livros estudar filosofia, vim pra surfar! Se eu quiser enfiar uma prancha no mar eu enfio, se o carra gostou ou não gostou problema dele e por isso eu resolvi ir embora.
Resolvi ir a Itajaí, onde encontrei outro professor de surf e combinei com ele para fazer algumas aulas. Pedi uma indicação de pousada e ele me passou o número de um restaurante que tinha um quarto para alugar na beira da praia. Por telefone, um rapaz concordou em alugar o quarto, falando que ficava na beira da praia e que o preço era bom.
Quando escureceu, notei que o farol de milha da moto tinha parado de funcionar e que o óleo precisava ser trocado, bagageiro quebrado, farol quebrado. Fiz a travessia na balsa com a moto e fui até a beira da praia. Chegando no restaurante, o proprietário me falou que não queria alugar o quarto, porque estava sujo, argumentei que vim de longe que tinha já combinado. Perguntei sobre o rapaz, o Matheus, com quem tinha combinado, mas o senhor não concordou em alugar o quarto, fechou a porta e virou as costas. Ele me indicou uma pousada, mas decidi não alugar o quarto, porque minha oferta pela diária não foi aceita, ela ofereceu por setenta reais um quarto com três cama, que era acomodação para uma família, aí então quando eu casar e tiver filho aí me hóspedo com você.
Reservei um quarto em outra pousada, mas não conhecia o lugar. Chegando lá, notei que tinha uma oficina do lado onde poderia consertar a moto, troca óleo, pode ver o bagageiro, conserta a led do milha. Na hospedagem tinha um carioca que falou que viajou o mundo, indicou um lanche. Conversei com o professor de surfe, o Nei, dizendo que estava em outra pousada e enviei a localização. Ele me disse que estava perto da casa dele e que poderia fazer as aulas de surfe sem problemas.
No fim das contas, algumas coisas deram errado, depois deram certo, depois deram errado mas depois tudo se acertou.

Primeira Viagem de Moto: Ubatuba Ano Novo 2019/2020
Primeira viagem
Compartilhando Sustentabilidade
Nosso coworking está se empenhando em iniciativas sustentáveis, inciando projetos como:
- Horta urbana
- Composteira
- Cisterna
- Copos de papel
- Cursos
Acreditamos compartilhar espaços é entender que estamos todos unidos, não existe “joga fora” pois tudo é conectado, se não tratarmos do lixo, resíduos sólidos, que geramos, vamos ter um impacto indesejado em nossa socidade.

Home-office: novo normal
Uma tendência dos grandes centros, o coworkirng, espaço de trabalho compartilhado, está chegando agora em pequenas cidades turísticas devido a mudanças no mercado. Com a chegada da pandemia, todos deixaram os escritórios em São Paulo e grandes centros da noite para o dia, a previsão de voltar em duas semanas se prolongou por meses.
O novo normal é não ter preconceito com a modalidade cem por cento remota, algo que estava crescendo em tendência, mas sempre num modelo mesclado, com dias de trabalho remotos. A pandemia acelerou a aceitação de que este modelo pode ser produtivo e econômico, muitos já deixaram de pensar em reabrir os escritórios fechados em março de 2020, permanecendo sem previsão de volta no modelo remoto.
Um esforço enome foi feito nos bastidores, limpeza do banco de dados
Fnetwork é uma rede de sites e aplicativos em diversos estágios, porém ainda são produtos não finalizados, assim temos uma estrutura de custos muito reduzido.
Para não sobrecarregar os servidores em alguns momentos dedicamos dias para limpar e organizar o banco de dados dos projetos, assim temos menos “tralha” armazenada. Economiza espaço, tempo de backup, melhora performace na busca de informação e no final reduz os custos financeiros e de manutenção.
Uma das maiores mudanças foi a descontinuação do plugin F5 Sites Shared Posts & Upload Folder, um projeto que nunca saiu do estágio de testes de conceito, com isso o banco de dados de muitos projetos foi organizado e migrado para o modelo padrão do WordPress.

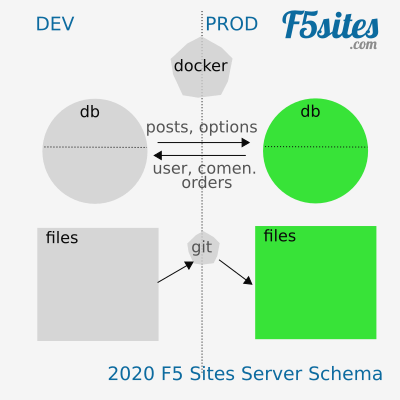
Esquema de Servidor F5 Sites 2020
Muitas mudanças já ocorreram e este tópico tende a ficar velho, portanto é um registro temporal para a data presente, podendo ou não ser modificado num futuro próximo. Hoje sendo uma empresa de um único programador, um modelo mais enxuto e simples possível foi pensando, usando repositórios com uma única branch (trunk based flow), e um grande repositórios com sub-repositórios para o deploy da rede.

Organização de Sites, Posts e Blogs F5 Sites
Com uma história de várias iniciativas de projetos que mudam sempre, a bagunça acaba crescendo e com interrompimentos
Planejamento de Marketing F5 Sites 2021
Para todos 2020 foi um ano de mudança, impossível não ser afetado pela pandemia e mudanças na economia. A F5 Sites é uma empresa conceitual, desde 2010, nunca saiu do estágio ideia/modelo/conceito, pois nunca realmente operou como empresa, estava mais para um nome fantasia que eu, Francisco Matelli, usava para prestar serviços.
Sempre em “banho maria”, esperando a oportunidade de sair do papel, existe e sempre existiu um projeto maior do que o possível realizar por uma única pessoa, então, a solução era manter as tarefas do projeto sempre organizadas para uma situação de crescimento da empresa.
Durante a pandemia perdi um cliente importante e aproveitei para encerrar todos as contas de clientes pequenas, que demandavam então um tempo grande para retorno baixo, e usar o tempo livre advindo para viajar de moto pelo Brasil e refletir sobre minha situação profissional.
Assim, esperei a oportunidade certa para retomar as atividades, antes de sair em viagem, fiz um rebuild completo do servidor de produção (e dev) e deixei tudo pronto para fazer uma manutenção CI/CD, com integração contínua, baseada no script BSG, de código aberto, para fazer uma gestão de deploy automatizado. Derrubei todos os projetos em produção e levantei tudo do zero, deixando uma instância limpa e organizada, que permaneceu funcionando sem bugs durantes meses.
Novo Cliente: Grande Player da Educação
Em setembro fui sondado por um grande player do mercado na área de educação e aceitei um contrato de prestação de serviço como empresa, o famoso “PJ”, mas os planos agora são diferentes. Por anos concentrei as receitas da prestação de serviço e tentei agir como empresa de um homem só.
Não era um plano de todo errado, os custos ficaram muito baixos, riscos baixos e responsabilidades só com as demandas dos clientes, mas, algo mudou, é hora de dar oportunidade para outras pessoas crescerem.
Assim, para 2021 o projeto F5 Sites é realmente virar a chave de empresa de um homem só para uma pequena estrutura, capaz de absorver demandas de projetos, gerar receitas para todos os colaboradores e lucro para as operações.
A missão agora é montar uma equipe de fato, o que não é tarefa fácil, mas é o projeto. Como fazer isso? Existe fórmula? Abordagem escolhida começa pelo marketing, a área principal de atuação da F5 Sites, a maioria das demandas dos meus clientes são para área de marketing, assim, vamos iniciar estabelecendo uma comunicação efetiva com leads e candidatos as vagas que serão abertas.
Planejamento de Marketing F5 Sites 2021
Este planejamento de marketing foi priorizado após o contato com um primeiro prestador de serviços, há alguns dias montei uma página no instagram para a F5 Sites, com a ideia apenas de registrar o nome para usar futuramente. Mas o futuro é agora, então, com a entrada de um social media, isso puxou uma renovação da F5 Sites, assim, antes de começar qualquer atividade e tarefa, decidi por fazer um planejamento rápido e funcional para 2021, separando em tópicos:
- Comunicação: vamos estabelecer uma metodologia nova de comunicação, com enfoque inicial em social media pretendemos padronizar algumas imagens de produtos e anúncios, que irão refletir na imagem do site.
- Site: com uma nova estratégia de comunicação vamos finalmente transformar o site numa “máquina de vendas”, onde poderemos administrar o fluxo de leads de forma eficiente, com um atendimento híbrido via algorítimo e um atendente humano.
- Produtos: vamos retomar a formatação dos produtos, inicialmente temos um potencial de produtos muito grande e isso pode causar confusão, então a estratégia inicial é anunciar 3 produtos básicos.
- Secretária virtual: também vamos anunciar uma vaga eventual para secretária virtual, para fazer uma gestão de contatos e leads, responder emails e tirar dúvidas de clientes, encaminhando para mim os projetos já brifados, com informações técnicas para acelerar a entrega.
- Métricas: por último e mais importante precisamos fazer uma gestão eficiente das metas e métricas, todos os anos faço um fechamento e consolidação de métricas, porém, algumas metas eu não consigo acompanhar com precisão. Algumas métricas como publicações de posts, tempo de projetos, analytics de sites, são muito difícil de consolidar e acompanhar ao vivo, assim dentro do planejamento de marketing estará incluso para 2021 uma metodologia automatizada para acompanhar de forma simples e consolidade todas as metas e métricas.
- Metas globais e tarefas: em 2018 e 2019 inventei de fazer no começo do ano tinha um calendário de entregas semanal, organizado no final do ano anterior, servia mais para direcionar e priorizar os esforços, com 56 pequenas metas priorizadas, tentando usar a ideia de lançamento rápido de pequenos produtos. Esse esforço foi importante, mas na prática conseguia realizar 10 destas tarefas no ano, pois não eram equivalentes em tempo, algumas demorariam meses enquanto outras só algumas horas. Para 2020 alterei este conceito para 12 metas, uma por mês, mas, novamente não foram atingidas, pois devido a pandemia forcei uma paralização das atividades de abril a setembro, mas agora vou retomar este planejamento e deixar visível de forma pública e organizada.
- Blogs: o início da F5 Sites, em 2009/2010, foi marcado pela criação de um blog com um mix grande de informações, dicas de WordPress, notícias de projetos, conhecimento técnico aleatórios. Ao longo de dez anos criei um blog pessoal, um blog para o curso de WordPress e repliquei alguns conteúdos entre estes. Em 2021 vou organizar estes posts como estratégia de comunicação.
Em resumo, vou aumentar a equipe, injetar recursos em canais de comunicação social, focar em pequenos sprints com metas possíveis e fáceis de acompanhar, anunciando 3 produtos inicialmente para ganhar tração e conquistar novos pequenos clientes que se tornarão lucrativos a longo prazo.
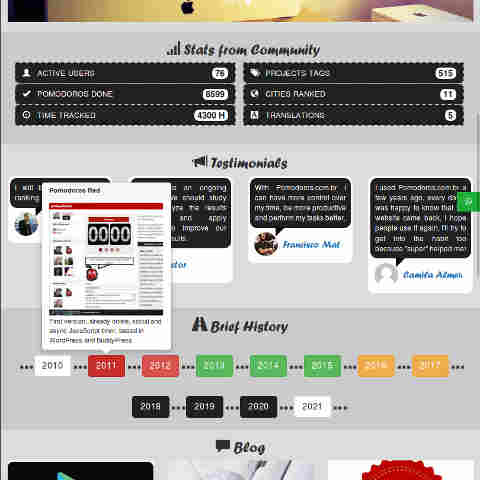
Alguns usuários estão testando o Pomodoros e o feedback tem sido ótimo
Testes com usuários reais indicam um estágio de maturidade bastante avançado, um grande objetivo de toda a equipe de TI é chegar neste estágio, pois são a partir do feedbak dos clientes e usuários é que se pode fazer um bom produto.
Um novo aplicativo recém (re)inaugurado pode apresentar pequenos problemas que impedem seu crescimento em escala. O usuário @Yuri_Calazans (não rankeado) criou o primeiro tópico “real” no suporte, apesar de ser o ticket número 7, abriu o primeiro chamado real, pois os primeiros tickets eu mesmo coloquei como exemplo, o que se mostrou muito inteligente pois assim melhorou a experiência do usuário.
Além disto também tenho recebido muitos feedbacks, ideias e conselhos de um usuário que criou sua conta há pouco tempo, mas já está fazendo parte da grande família Pomodoros.com.br, meu amigo @sergiorodrigues (27 no ranking).
A mais importante sem dúvida foi a @camilamglhs (9 no ranking), pois antes mesmo de eu começar a divulgar o Pomodoros, antes de convidar qualquer pessoa para acessar, foi logo após recolocar o site no ar que ela, por conta própria, acessou o site e voltou a usar meses antes da previsão de lançamento. Foi muito bom ter a presença dela em algumas situações fomos os únicos usando, ela sempre muito atenciosa e paciente, enfrentou muitos bugs e ajudou muito, principalmente dando esperança que a ferramenta podia dar certo.
Atuais usuários se preparem pois a previsão é de crescimento, não sei qual a taxa, mas vamos procurar sempre ser uma comunidade forte, unida e bem receptiva, todos podem interagir entre si, trocar mensagens e pedidos de amizade e abrir e responder tickets no forum. Jun 12, 2018 at 12:05
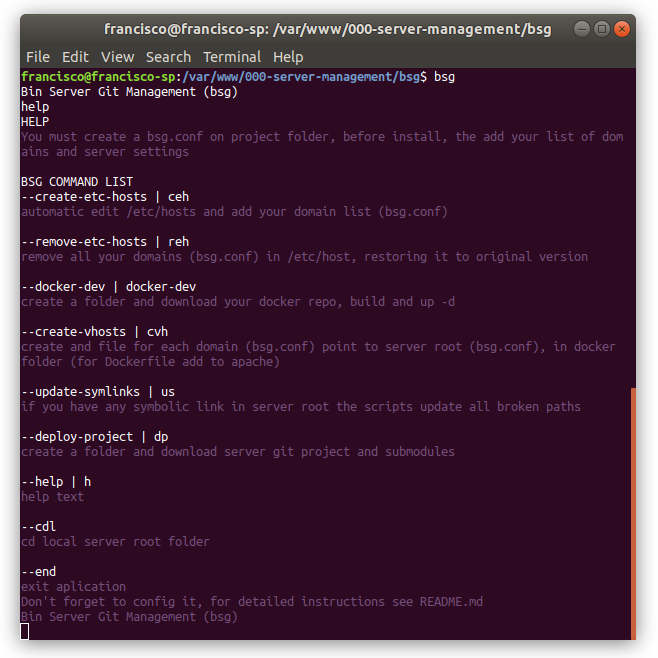
Deploy fnetwork in fresh ubuntu (português)
Antes de começar
- install docker.io and docker-compose
Configuração de SSH
- add ssh keys to bitbucket e github
Instalação de Scripts
- download bsg (bash server deployer),
- config bsg (adicionar domínio)
- download wpsql configure and download prod db
- download sublime 3 and optional mysql-workbench (to check)
Execução de comandos BSG
bsg run - dp
bsg run - dd (deploy docker só depois de baixado o projeto)
bsg run - sc (ssh copy id...)
Configurtar f5sites shared post
<?php $config["posts"] = "1fnetwork_posts"; $config["postmeta"] ="1fnetwork_postmeta"; $config["terms"] ="1fnetwork_terms"; $config["term_taxonomy"] ="1fnetwork_term_taxonomy"; $config["term_relationships"] ="1fnetwork_term_relationships"; $config["termmeta"] ="1fnetwork_termmeta"; $config["taxonomy"] ="1fnetwork_taxonomy"; $config["comments"] ="3fnetwork_comments"; $config["commentmeta"] ="3fnetwork_commentmeta"; $config["links"] ="4fnetwork_links";
Instalação pelo front
Após colocar no BSG, depois instalar pelo próprio front do wp, aí pode deletar as tabelas sobrando (comments, links), deve criar a pasta mu-plugins-DOMÍNIO
Capacidades do usuário
Adicionar o usuario DOMÍNIO_capabilities
a:1:{s:13:"administrator";s:1:"1";}
user id = 2
Novo logo F5 Sites
Novo conceito de logo F5 Sites, baseado na padronização de cores, fontes e interfaces:

Logo anterior, da tartaruta, de 2016:

Primeiro logo, de 2010:

Novo site franciscomatelli.com.br
F5 Sites hospeda agora meu blog sobre Interface de Usuário e Experiência dos Usuários (UI/UX)
Acessar franciscomatelli.com.br
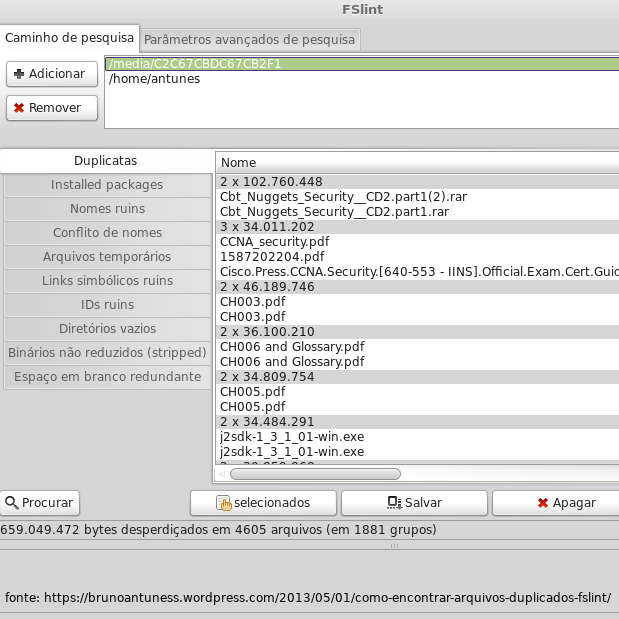
FSlint: Deletando Arquivos Duplicados no Linux
A manutenção de sistemas exige limpezas constantes, ter arquivos duplicados em servidores tem um custo muito alto, as vezes temos várias cópias do mesmo arquivo, ocupando espaço, dificultando backups, custando espaço, tempo e dinheiro.
Instale o script com o comando
sudo apt-get install fslint
Basta encontrar o programa para iniciar a busca de arquivos duplicados, pode ser feito a remoção em massa ou arquivo por arquivo.
Referências
https://www.edivaldobrito.com.br/remover-arquivos-duplicados-no-linux/

FSlint: Deletando Arquivos Duplicados no Linux
A manutenção de sistemas exige limpezas constantes, ter arquivos duplicados em servidores tem um custo muito alto, as vezes temos várias cópias do mesmo arquivo, ocupando espaço, dificultando backups, custando espaço, tempo e dinheiro.
Instale o script com o comando
sudo apt-get install fslint
Basta encontrar o programa para iniciar a busca de arquivos duplicados, pode ser feito a remoção em massa ou arquivo por arquivo.
Referências
https://www.edivaldobrito.com.br/remover-arquivos-duplicados-no-linux/
DBS: Database Sync, Um Script Completo Para Sincronizar Bandos WordPress
Um script mágico para sincronizar os bancos de dados remoto e local, subindo dados como posts e taxonomiais e recebendo do servidor remoto comentários e usuários.
Verifique diretamente o arquivo em tempo real:
https://github.com/franciscof5/bash-server-deployer-2020/blob/master/bsg-scripts/dbs.sh
Aparência de sites pessoais aprimorada
Um dos maiores desafios que emplaquei para uma minha rede FNetwork de projetos é criar interfaces consistentes, antes mesmo de saber o que é isso.
Comecei alguns meses criando o design guidelines, de forma bem simples, para a F5 sites, intencionava criar um guia para cada subprojeto. Porém seria muito custoso então surgiu a ideia e a oportunidade de unificar a aparência de todos os projetos.
Assim, a primeira coisa, foi adoção de uma fonte comum para todas as logomarcas, mais um padrão de cores e recomendações gerais.
Dentro do esquema do WordPress eu tenho meu site principal Francisco Mat ponto com, compartilhado na rede, mas o meu portifólio, aqui também é um site do WordPress, é uma instalação isolada. Para criar uma interface única, para usuário não perceber que estava navegando em dois sites diferentes, criei um tema único e apliquei nos dois projetos, assim, a sensação é de estar sempre no mesmo site.
Novo build do docker no Linode seguro
Infelizmente a internet continua sendo um local inóspito, servidores podem ser facilmente atacados por máquinas mal-configuradas ou scripts maliciosos, para saber o IP de um site, basta para isso uma consulta reversa pelo nome do domínio para encontrar o IP da máquina.
Com isso bote podem começar a escanear arquitetura do sistema, no caso de sistemas fechados com senha rapidamente pode ser começar o ataque brutal no painel, com um algoritmo programado para tentar milhares de usuários e senhas diferentes até obter êxito no login.
Não tenho tanta experiência com docker e teve alguma dificuldade para identificar a origem dos ataques, pois o consumo excessivo dos os recursos do sistema e dificultavam muito a execução de comandos por SSH.
Precisei aprender a visualizar o log dentro do próprio docker para assim identificar o IP, ou a faixa de IP, da máquina que estava atacando os meus belos e inocentes serviços de publicação de conteúdo e anúncios do bem, dos meus serviços que prestam com tanto amor um serviço de hospedagem para os meus projetos e clientes.
Foi então usado um simples e velho recurso de bloquear o acesso da faixa de IP por htaccess. Em relação ao painel do WordPress, como pode se verificar, nesse post sobre a segurança do meu servidor, o acesso já é bloqueado de fora da rede interna. com isso o risco de complicações é quase zero e após esse bloqueio do ataque o serviço voltou a sua normalidade.
Data do evento: 19 de maio de 2020
Atualização: Setembro de 2020, confirmado meses de estabilidade e fix com sucesso.
Plugin F5 Sites Bar Atualizado
Há alguns anos lançamos o plugin F5 Sites Bar para compartilhar em toda a rede de sites e blogs Fnetwork uma barra, no topo de cada site, todos os principais projetos da F5 Sites.
Inspirado em um sites como o UOL e ESPN, onde seus blogs, subsites e até mesmo sistema de terceiros hospedados em seus servidores, apresentam uma barra acima com o link para o portal principal e outros links para os sistemas top nível.
Assim, os visitantes conseguem entender que estão dentro de uma rede de sites, conectados e que compartilham informações. Além de aumentar o link building e destacar a marca como provedora de serviços. No caso da F5 Sites somos uma empresa de hospedagem, tratando os projetos internos como projetos de clientes.
Update: Setembro de 2020, foi removido o bootstrap (3 e 4) da barra devido a vários conflitos com temas e sistemas, é necessário um grande esforço para normalização, por isso a barra só conta com o logo da F5 Sites no topo e a localização flutuando a direita.
Maio de 2020: Agora as informações estão muito mais organizadas, pois a atualização contou com a instalação do Bootstrap 4, trazendo uma grande melhoria na aparência e principalmente responsividade, já que a barra se adapta para tos os dispositivos e o menu colapsa (encolhe) e expande, e se ajusta em qualquer tamanho de tela.
Um problema para sua implementação imediata é que alguns projetos utilizam o Bootstrap 3, então houve uma quebra destes e está sendo realizado um grande esforço para atualização de toda a nossa base de projetos.

Milestone de Abril: Organização Para Crise da Pandemia
Desde 2010 utilizo o software online RTM para gestão de notas e tarefas, ainda estou finalizando meu próprio sistema e como tenho todo esse histórico lá de 10 anos é difícil desvincular.
Então durante todo este tempo as tarefas e projetos aconteceram na vida real e por lá foi administrado, então existe um histórico que reflete diversos momentos dos meus projetos e consultorias.
Agora vivemos um momento único, pandemia de coronavírus, que sem dúvida impactou a minha vida pessoal, me trazendo para o isolamento e quarentena. A organização de todas as tarefas se tornou possível e viável, já que perdi um cliente e fiquei com bastante tempo livre.
Organização apontou uma nova direção: priorizar pelos próximos 3 anos a prestação de serviços e criar ferramentas personalizadas para aumentar o valor percebido pelo cliente e transformar estas iniciativas em possíveis produtos.

Bloqueado Painel (wp-admin) em Produção via .htaccess
Por uma questão de segurança e manutenção de sistema de backup automatizado, foi bloqueado o acesso ao painel do WordPress, de todos os nossos sites, em produção.
É uma questão de segurança pois evita o ataque do tipo força bruta ou outros, protegendo com mais uma camada as informações do nosso banco.
Em relação à manutenção de backup e do banco de dados em ambiente de produção, é para evitar a publicação de posts e mídias em produção sem o seu correspondente no ambiente de desenvolvimento e QA.
Utilizamos o nosso plugin script BSD e WPSQL para esta automação, assim recomendamos que você conheça nossas soluções de código aberto e tente de adotá-las em seus projetos para ter um maior controle da automação.
Aprenda como fazer este tipo de bloqueio de segurança no blog do CursoWP.

Plugin de Login F5 Sites Atualizado
Atualizado o nosso plugin, F5 Sites Login Screen, que customiza, com as cores e o logo da F5 sites, a nossa página de login do WordPress. Usamos a técnica de instalar o plugin em toda a rede via pasta mu plugins compartilhada. Assim o plugin é utilizado em toda a rede FNetwork, em uma única pasta compartilhada.
A atualização ocorreu porque mudamos o logo, a última atualização desse plugin foi há 4 anos quando lançamos o logo conceitual da tartaruga. Agora com o novo padrão de logo, cores tipografia, aparência de muitos sistemas estão sendo atualizadas.

Milestone de Fevereiro: Certificação SSL Renovada Após Rebuild
Posso dizer que ainda não dominei o método de certificação SSL, continuo tendo muita dificuldade em algumas etapas, principalmente a renovação automática e a configuração de virtual hosts do Apache.
Após o rebuild do meu servidor principal (veja post com mais detalhes) obtive sucesso nas novas configurações para renovação dos certificados utilizando certbot. Assim, foi renovado os nossos certificados, e muitos usuários que haviam tido problemas em acessar todos os nossos sites, passaram a conseguir acessá-los novamente.
Um bug de configuração foi identificado no servidor antigo, pois havia mais de um diretório com configurações do Apache SSL e virtual hosts, fazendo com que o servidor não conseguisse entregar os arquivos certos para navegador e a certificadora.
Centralizamos todas as configurações do Apache e instalamos o servidor principal com docker, fizemos o rebuild e a nova instalação do certbot para poder resolver esse problema e assim permitir a navegação segura para os nossos usuários novamente. Sei que ainda terei alguns problemas pela frente, como a renovação automática, então, por hora a navegação está garantida e o esforço de rebuild e recertificação valeu a pena.

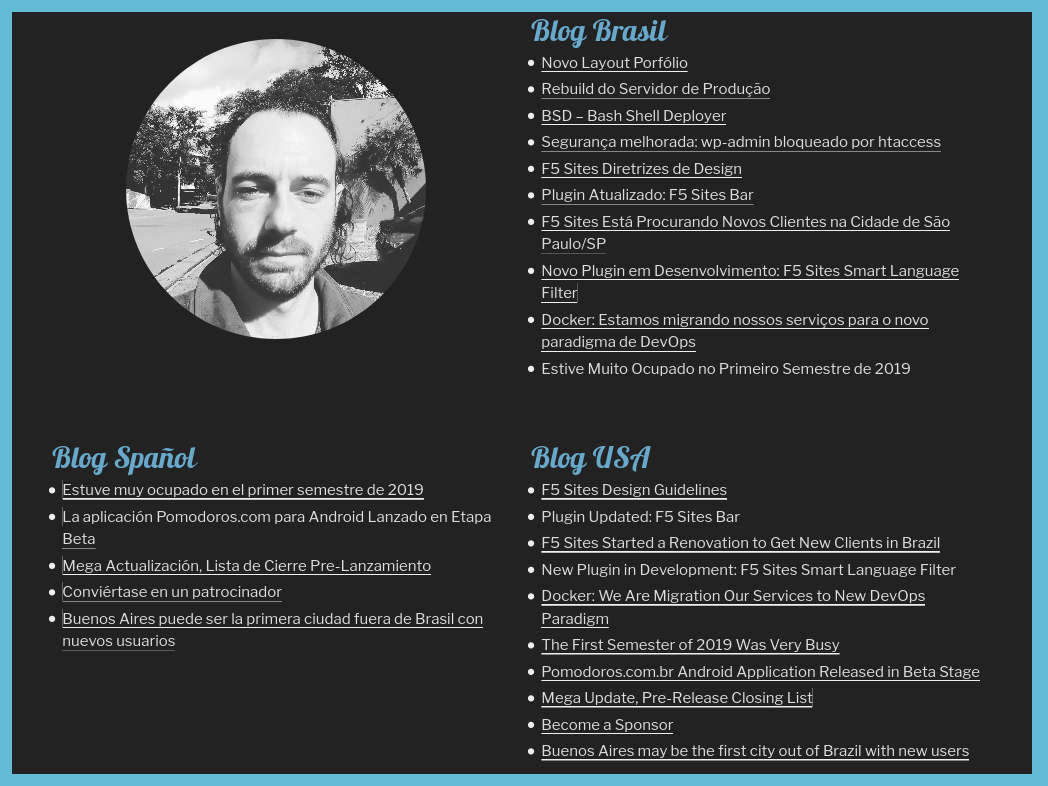
Meu site pessoal agora centraliza todos meus blogs
Como administro diversos blogs, tinha muita dificuldade em oferecer um espaço único para os leitores de diversas fontes.
Após pensar um pouco, resolvi utilizar a homepage do meu site pessoal para listar, utilizando o plugin RSSImport, os posts mais recentes de cada blog aonde eu publico.
Agora home está carregada de informações referentes aos meus trabalhos mais recentes, optei por apenas colocar o endereço do blog e listando abaixo os últimos posts, sem identificar a data da publicação ou mais detalhes.
Na home, acima dos blogs, uma foto minha. No meu site continua com meu currículo aberto e o meu portfólio detalhado, com trabalhos e estatísticas de projetos, além de um menu para contato diretamente comigo.

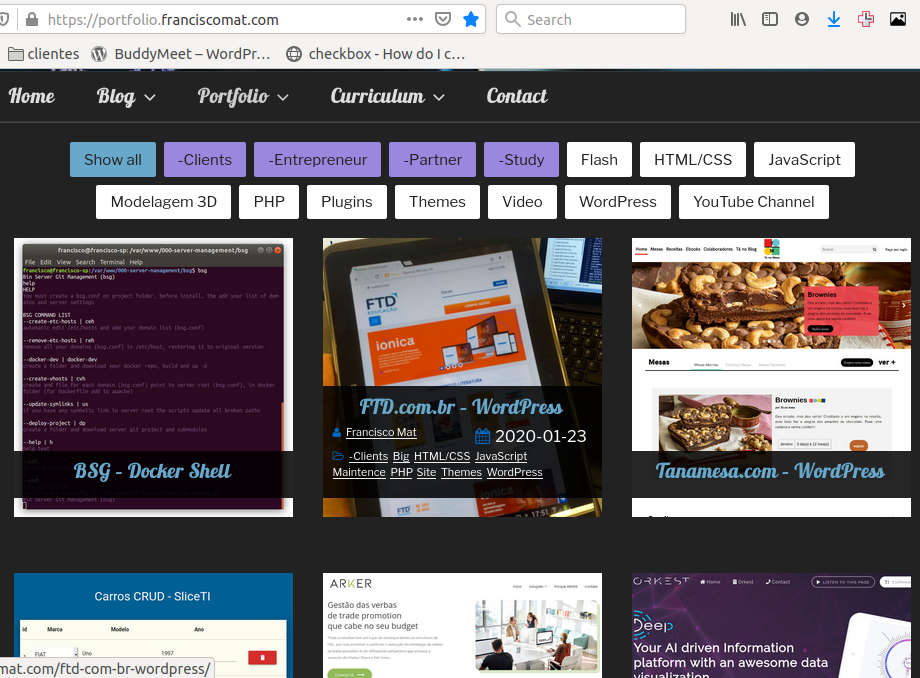
Novo Layout Porfólio
Foi atualizado o layout do meu portfólio de projetos, ele já era bastante moderno, intuitivo e fácil de navegar. Mas essa atualização traz mais destaque para as imagens do quê o excesso de texto que continha embaixo delas.
Ah sim agora temos uma lista de imagens usando um plugin chamado posts_grid, o que facilita para o usuário encontrar trabalhos que sejam do seu interesse assim fica o convite para visitar o meu portfólio e conhecer os meus trabalhos que estão listados desde os primeiros trabalhos de 2002 qual tem vaga lembrança muitos poucos arquivos recuperados até os trabalhos mais recentes e muito importantes para minha carreira.

Milestone de Março: Rebuild do Servidor de Produção
Foi feita a reconstrução (rebuild) do nosso servidor de produção, uma operação bastante delicada e arriscada. Após muito tempo dependendo de um esquema antigo e repleto de manutenções feitas sem planejamento, aproveitamos a janela de oportunidade para migrar totalmente nossa operação para o docker.
Assim, comecei a reconstrução com o servidor local de desenvolvimento, tarefa que levou meses, para só depois atuar em produção. Inicialmente, para não cair o serviço, havia planejado fazer um servidor em paralelo com todas as aplicações, porém, durante o processo, houve um comprometimento crucial dos serviços no servidor em produção, pela expiração dos certificados SSL.
Assim, seria um desperdício de tempo trabalhar em dois servidores em produção e abandonei o plano inicial, pois o serviço já havia caído. Então, destruí o antigo servidor em produção e todo o esquema que estava corrompido, para dar lugar ao novo esquema baseado em docker linux WordPress, Apache e MySQL.
Com a reconstrução terminei a implantação de uma nova esteira de desenvolvimento e deploy automatizado. Com isso voltei a ter mais controle sobre o processo de desenvolvimento e entrega.
Acredito em um futuro mais automatizado e mais “simples” para fazer entregas, sabemos que existem algumas dificuldades com a estrutura que foi desenvolvida, como versionamento de todos os sistemas em conjunto. Trabalhamos com um repositório principal e diversos submódulos, técnica a qual ainda não domino completamente.
O espaço em disco foi economizado e os processos de utilização de CPU e memória obtiveram ganho de desempenho. Assim em 2020 temos um novo servidor em produção baseado em Ubuntu e não mais em CentOS, mais uma dificuldade que foi superada.

Milestone de Janeiro: BSD – Bash Shell Deployer
Script que eu criei para fazer o deploy de meus projetos WordPress em ambiente local e produção. Está disponível no meu perfil do github:
Com este repositório você pode configurar rapidamente o seu docker, seus virtuais hosts do apache e fazer o deploy do seu projeto WordPress ou outros.
Verifique também este item no meu portfólio de projetos:
Bloqueando wp-admin do WordPress usando .htaccess
O arquivo .htaccess permite configurações avançadas para diretórios e arquivos, em algumas situações é possível bloquear o acesso wp-admin por segurança, libenrando somente IPs específicos.
Para fazer isso basta criar um arquivo .htaccess no diretório wp-admin com o conteúdo a seguir
order deny,allow
deny from all
allow from 1.1.1.1 #IPAnotações de 2017: breve histórico de como tudo começou
HORTICA LINHA DO TEMPO ()
A grande inovação: garrafas penduradas por parafusos com gancho
Sempre gosto de ir a minha loja local de ferramentas, existem muitas lojas grande na cidade, mas dou preferência a pequena loja G & B parafusos, apesar do preço muito pouco acima das grandes, o atendimento é prioritário e o espaço reservado, acolhedor e muito próximo a minha casa.
Apesar do meu amigo proprietário sempre fazer muitas perguntas sobre os projetos, que infelizmente em alguns casos não podia contar detalhadamente, já que se tratava de testes inéditos, sempre conversava com ele para ter novas ideias e sugestões em várias outras situações.
Ultima foto cizal: 02/04
Na primeira ida comprei 2
gnucash
11/12/2015 tata $72 (cola)
18/01/2016 g & b (ganchos?)
21/01 luc titnas (sprays cores)
21/01 telas sul (tela preta)
26/01 tata (muitos ganchos) (primeiros ganchos), pazinha
29/01 tata, com marina, lona, fio, correntes, mangueira
07/04 parafusos
29/04 saquinho ganchos
Plantas não se desenvolveram: solo muito compacto
Após grande observação do meu amigo consultor e engenheiro florestal Felipe F Frigieri, foi detectado que o solo estava muito compactado e pobre em nutrientes, nas primeiras semanas do projeto não houve progresso no cultivo, apesar do sistema ser aparentemente inovador, não teria valor nenhum sem plantas sendo cultivadas e com bom taxa de produtividade.
Eu havia comprado somente 3 sacos de terra preta, em alguns locais chamados de turfa, posteriormente foi-se misturado a esse solo terra vermelha e matéria orgânica, assim deixando-o mais fofo e nutritivo.
Desmonte das prateleiras
Sep 25, 2017 at 21:39
Estrutura de Múltiplos WordPress Multi-Site
Uma instalação de WordPress é basicamente os arquivos do WordPress (wp-config, core, plugins, temas, uploads, etc.) e um banco de dados (tabelas prefixadas). Qualquer instalação precisa de um endereço de URL para ser acessada, que é uma instalação simples de WordPress.
Porém seria possível habilitar o multi-site nesta instalação (veja como habilitar o multi-site na documentação oficial ¹), basta ativar no wp-config, assim uma única instalação de WordPress pode ativar em uma URL vários subsites.

Em algumas situações podemos ter duas instalações de WordPress Multi-Site em duas URL diferentes, funcionando de forma independente. Cada instalação com seus arquivos e seu banco de dados.
Uma alternativa seria usar a mesma instalação de WordPress, mas com banco de dados diferentes, pois o serviço que mais consome recursos do servidor é o banco de dados, em bancos diferentes (até mesmo em servidores diferentes) temos mais segurança no caso de uma queda do serviço não derrubar a rede toda.
Em uma configuração mais avançada podemos fazer estas duas instalações diferentes usarem os mesmo arquivos e o mesmo banco de dados (com prefixos diferentes para as tabelas), cada uma com sua URL diferente.
Mas também é possível ter várias instalações de WordPress Multi-site na mesma URL, funcionando basicamente como o exemplo acima, mas só que múltiplos subdomínios ou subpastas também podem ser diferentes WordPress multi-site, mas compartilhando a mesma instalação e o mesmo banco de dados.
Assim temos vantagens e desvantagens em cada um dos modelos.
8 Formas Comprovadas de Ganhar Dinheiro com WordPress
Criando temas, plugins, prestando consultoria, ensinando, escrevendo… São muitas formas, confira no vídeo abaixo:
Fonte: https://www.wpexplorer.com/make-money-with-wordpress/
Múltiplas contas BitBucket na mesma máquina
A situação que passei foi a seguinte, trabalhar com dois clientes diferentes no mesmo computador, porém os dois usavam BitBucket para a gestão de repositórios git, assim, a chave SSH que foi configurada para um, não iria funcionara para o outro.
Criar chaves SSH
Primeiro é preciso criar uma chave para cada usuário
ssh-keygen -t rsa -C "franciscof5" -f "franciscof5"
Adicioná-las em sua conta
Depois copiar cada chave para cada usuário do BitBucket, para mais informações visite a documentação oficial.
Configurar seu SSH
Na pasta ~/.ssh/ crie um arquivo chamado config com o seguinte conteúdo:
#default account Host bitbucket.org HostName bitbucket.org User git IdentityFile ~/.ssh/id_rsa IdentitiesOnly yes #franciscof5 account Host bitbucket.org-franciscof5 HostName bitbucket.org User git IdentityFile ~/.ssh/franciscof5 IdentitiesOnly yes
Configurando repos
Se não tem um repositório clonado, use o seguinte comando (repare no nome do usuário)
git clone git@bitbucket.org-franciscof5:franciscof5/your-repo-name.git
Se já tem um clone, atualize a origin
git remote set-url origin git@bitbucket.org-franciscof5:franciscof5/your-repo-name.git
Agora entre no repo local e atualize o usuário e email
git config user.name "franciscof5" git config user.email "user1@example.com
Agora você pode trabalhar com uma ou mais conta de BitBucket na mesma máquina, espero que tenha gostado, deixe comentários.
Referências
Tip of the Week: Using different SSH keys for multiple Bitbucket accounts
https://confluence.atlassian.com/bitbucket/set-up-an-ssh-key-728138079.html
Deploy avançado com WordPress
O que é deploy?
Primeiro, o que é deploy? Deploy é o processo de “empacotar” o trabalho de desenvolvimento e transportá-lo de um ambiente para outro, por exemplo, quando um programador termina uma atualização de um sistema e vai disponibilizá-la para os usuários.
Essa entrega precisa acontecer sem comprometer o serviço atual, o site não pode cair, também é importante não consumir muitos recursos do servidor e nem levar muito tempo, em muitos casos é preciso reverter (rollback) o processo caso surja algum erro, para evitar correria para apagar incêndios. Pensa no site da sua empresa, se ele cair quando a TI fizer uma atualização é provável erro de deploy.
Minha experiência pessoal
Fazer deploy com WordPress tem sido umas das minhas maiores dificuldades como desenvolvedor, pois as linguagens e pastas do sistema são uma “bagunça”, temos PHP, misturado com JavaScript, HTML, CSS inline e arquivos separados, muitas configurações em locais diferentes, podem estar no código e no banco de dados. Pastas que são substituídas totalmente com atualizações do WordPress e pastas que não são tocadas.
Nos meus projetos pessoais, antes de ter uma “estrutura de deploy”, entre 1998 e 2010, fazia os updates da forma mais tradicional (e ainda usada por muitas empresas em 2020), terminava algum update e utilizava um sistema de FTP, que listava os arquivos alterados mais recentemente. Assim bastava subir e trocar, por FTP, os arquivos. Eficiente, econômico, mas sem controle de versão, além de não permitir múltiplas pessoas trabalharem no mesmo projeto ao mesmo tempo (de forma eficiente).
Uma solução inicial, ainda em 2011, foi utilizar o Dropbox na minha máquina local de desenvolvimento e instalar o Dropbox no servidor, todas as mudanças eram transferidas automaticamente, existia controle de versão de arquivos, porém sofria por muitos aspectos, deletar um arquivo acidentalmente podia derrubar o sistema inteiro, não conseguia trabalhar em arquivos e fazer as entregas por partes, antes da funcionalidade inteira estar pronta, poderia derrubar o sistema, o que acontecia era os temidos “testes em produção”.
Assim, ao final de 2012 me foi finalmente apresentado o git, sistema de versionamento de projetos, ali a minha mente “explodiu”, finalmente entendi como grandes empresas trabalham com grandes projetos. Aprendi o básico, commits, push, pull e o básico do básico de branchs.
Neste projeto de cliente aprendi a commitar na branch master e o gestor de TI dava o pull em produção quando tudo estava pronto. Ainda havia um grande problema, sendo WordPress e o banco de dados? Muitos vão rir, mas colocava o dump na raíz do git, funciona e não é tão estúpido, se tiver numa pasta acima do conteúdo público, trabalhoso sim, mas versiona.
Então basicamente não tinha uma estrutura de deploy muito boa, copiei esse sistema para os meus projetos pessoais, optava por velocidade e facilidade de deploy, abrindo mão de alguns quesitos de segurança. Migrei todos os meus projetos para o git ao longo de 2013, este conhecimento de git me alavancou e me fez conseguir uma boa colocação no mercado, trabalhei em uma empresa com muitos profissionais no mesmo projeto. Ali tinha review de pull request.
Houve um hiato de programação na minha carreira durante meu mestrado entre 2014-2016, voltei a estudar programação pois em 3 anos fiquei muito desatualizado. Retomei meus projetos pessoais e decidi criar um sistema próprio para deploy (em shell) de banco de dados chamado F5 Sites WordPress MySQL Manager (que uso até hoje). Percebi que 90% das configurações ficam na tabela wp_options, então com esse sistema subia para produção uma cópia desta tabela de forma inovadora, fazia um dump específico desta tabela (prefixo do projeto)_options, comprimia, enviava via SSH para o servidor, conectava no servidor e fazia um cópia de segurança da tabela e import do dump. Em paralelo com um script simples de push e pull em máquina de dev e produção, a velocidade de entrega disparou.
Esteira de Deploy: Jenkis, SonarQube e GitFlow e live
Tudo ia mais ou menos bem, alguns problemas contornáveis, como git no servidor de produção (!), porém para o nível de requerimento exigidos para um projeto pessoal de uma pessoa só, tudo ok. Um novo projeto aparece no radar, um grande portal WordPress de um cliente como forte estrutura de TI.
Com uma equipe de especialistas, recursos e investimentos pesados por anos, uma estrutura conhecida como “esteira” foi implementada pela equipe. Conheci novas tecnologias, promissoras, parrudas, inteligentes e funcionais. Com o Jenkis é possível fazer uma estrutura de deploy realmente automatizada, fazendo diversos processos testes antes da entrega antes do servidor de produção.
SonarQube permite uma análise automática de qualidade de código e brechas de seguranças antes do pull request, pelo próprio pipeline do BitBucket. GitFlow é uma técnica interessante de organizar commits e merges de branches de dev, homolog, produção e hotfixes. E git live é um forma de manter cópias de gits sem a pasta .git no servidor remoto.
Assim em 2020 conheci um processo muito forte, mas não a prova de bugs e erros. Ainda fica a minha premissa pessoal que sistema ou processo nenhuma vale mais que um profissional experiente e/ou atencioso.
Referências:
https://roselleebarle.com/wordpress-auto-deploy-using-git-jenkins/
https://www.digitalocean.com/community/tutorials/how-to-install-jenkins-on-ubuntu-16-04
https://www.digitalocean.com/community/tutorials/how-to-configure-jenkins-with-ssl-using-an-nginx-reverse-proxy
https://www.digitalocean.com/community/tutorials/how-to-set-up-continuous-integration-pipelines-in-jenkins-on-ubuntu-16-04
https://www.google.com/search?q=deploy+wordpress+with+git
https://tableless.com.br/deploy-usando-git-pull-e-hooks/
https://git-scm.com/book/en/v2/Git-Tools-Submodules
https://git-scm.com/docs/git-submodule
https://www.ostraining.com/blog/wordpress/deploy-git-wordpress/
http://www.saintsjd.com/2011/01/what-is-a-bare-git-repository/
https://github.com/vicenteguerra/git-deploy
https://wppusher.com/wordpress-git-course
https://medium.com/@jmarhee/running-multiple-web-applications-on-a-docker-host-with-apache-85f673f02803
https://www.atlassian.com/git/tutorials/comparing-workflows
https://www.atlassian.com/git/tutorials/comparing-workflows

Treinamento em Foco Quer Saber – Qual Seu Recurso Mais Valioso?
Estamos preparando um super vídeo para vocês, educativo e inspirador, onde perguntamos nas ruas e redes sociais para os populares, “qual seu recurso mais valioso?”.
Como Instalar o Linux Ubuntu em um Máquina Virtual
Como baixar o Linux Ubuntu no site oficial, criar uma máquina virtual com o Oracle VirtualBox e configurar um computador virtual com a imagem recém-baixada, instalar o linux. São os primeiros passos para fazer uma instalação WordPress de ponta-a-ponta, da máquina virtual até a o seu WordPress auto-hospedado.
Introdução ao WordPress
Vamos conhecer o WordPress e todo seu potencial. Vídeo indicado para quem nunca ouviu falar da ferramenta e quer entender melhor todo seu potencial.

F5 Sites Design Guidelines
In our first attempt to uniform all our projects designs, making a similar look, like when you are in a Google, Amazon, Microsoft or Apple product you kind of know, even if you don’t really know why you know, you pretty sure that the sense and fell makes you fell like you are in “home”. That’s because they have a consistent design with some rules that guide all they products.
So F5 Sites started developing our first design guidelines, they started simple, but we think the rules will become more fit-able and better with time passes, so our first design guidelines are:
- Top bar over all products
- Logo font: Lobster
- Color:
- F5 blue: #03659c
- F5 light blue: #549ed1
- Ubuntu orange: #FF5919
- Darkest gray: #3F3F3F
- Dark gray: #888888
- Light gray: #EEEEEE
- Dark green: #398439
- Light green: #449d44
- Gold: #E2D693
- Custom posts and products thumbnails
For now that is all, in future we are predicting paddings and margins for some elements. They will be applied whenever I can, for now they just exists and are being implemented without a deadline, but nothing new will be developed without following this strict.

F5 Sites Diretrizes de Design
Em nossa primeira tentativa de uniformizar o designs de todos nossos projetos, fazendo os terem uma aparência semelhante, como quando você está em um produto Google, Amazon, Microsoft ou Apple, você meio que sabe, mesmo que você não saiba exatamente porque você sabe, você meio que sente como se estivesse em “casa”. Isso porque eles têm um design consistente com algumas regras que orientam todos os produtos.
Então, a F5 Sites começou a desenvolver nossas primeiras diretrizes de design, elas começaram de forma simples, mas achamos que as regras se tornarão mais ajustáveis e melhores com o passar do tempo, então nossas primeiras diretrizes de design são:
- Barra no topo de todos os produtos
- Fonte para logo: Lobster
- Cores:
- F5 azul: #03659c
- F5 azul claro: #549ed1
- Ubuntu laranja: #FF5919
- Cinza escuro: #3F3F3F
- Cinza médio: #888888
- Cinza claro: #EEEEEE
- Verde escuro: #398439
- Verde claro: #449d44
- Dourado: #E2D693
- Imagens customizadas para posts e produtos
Por enquanto isso é tudo, no futuro estamos prevendo paddings e margens para alguns elementos. Estas regras serão aplicados em produtos antigos sempre que eu puder, pois agora elas apenas existem e estão sendo implementados sem um prazo, mas nada de novo será desenvolvido sem seguir esse rigor.

Plugin Atualizado: F5 Sites Bar
Em cada site da Fnetwork você pode ver uma barra na parte inferior com links para os principais projetos, e, conforme a rede cresce, novos links são atualizados. Eu nunca tenho tempo para trabalhar com calma e com essa barra não era diferente.
A ideia chegou para dar consistência à rede e fazer com que os usuários navegassem melhor entre todos os projetos. Além disto, os links entre si também podem ajudar a obter uma melhor posição nos resultados de mecanismos de pesquisa.
Uma vantagem é que podemos saber todas as visitas à rede, verificando o número de vezes que a barra é exibida. E também, no canto direito, mostramos a localização atual do usuário.
Mas o design e a aparência não eram bons, e até a posição na parte inferior faz com que muitos usuários não a vejam. Então, eu estou quase terminando o novo design, a barra vai para o topo, o que fez o nome original mudar, agora é só o F5 Sites Bar. O design também mudou um pouco, muitas melhorias foram feitas e estamos esperando outro plugin da rede para ficar pronto, F5 Sites Smart Language Filter.
Quando esses dois plugins estiverem prontos, a Fnetwork alcançará um novo nível. Mas vai levar um tempo, muitas mudanças estão sendo feitas em segundo plano, o foco é apenas um: obter novos clientes.

Plugin Updated: F5 Sites Bar
In every Fnetwork site you can see a bar in the bottom, it has links to the main projects, and as the network grown, new links was updated. I never had comfortable time to work and with that bar was not different.
The idea arrived to get consistency to network, and make users navigate more well between all projects. Besides that, the linkage also could help get better position in search result engines.
One advantage is that we can check the whole network visits by checking the number of times that plugin bar displays. And also, in the right corner we show current user location.
But the design and appearance was not good, and even the position at the bottom make many users not saw it. So I am almost finishing the new design, the bar will go to the top, what made the original name change, now is only F5 Sites Bar. The design also changed a bit, many improvements was made and we are waiting another plugin of the network to be ready, F5 Sites Smart Language Filter.
When these twos plugins be ready, the Fnetwork will get to a new level. But it will take a time, many changes is being made in the background, the focus will be just one: get new costumers.

F5 Sites Está Procurando Novos Clientes na Cidade de São Paulo/SP
Desde o nosso plano de 2016, eu mudei o foco do F5 Sites para uma posição mais global, fazendo esforços para sair do Brasil e ir para um país como os EUA. O caminho que pensei foi simples, comecei por traduzir todo o conteúdo do site (posts, menus) para o inglês, fazer uma seção EUA no site e depois entregar conteúdo especialmente feito para esse público.
Para o banner do site eu escolhi imagens como a Califórnia, o engarrafamento chinês, tudo era mais global e estava pronto para receber clientes de qualquer lugar do mundo.
Mas a internacionalização nunca acabou, a F5 Sites acabou de ser traduzida e nunca terminou todo o processo. Não é apenas traduzir, tornar o site bonito, alterar imagens e esperar que novos clientes e leads entrem em contato. Era necessário chegar aos clientes, começar a conversa, fazer propostas de trabalho, e é aí que as coisas ficavam difíceis.
Eu pessoalmente acho que posso fazer dezenas de leads e alcançar novos clientes em uma conversa cara a cara, mesmo sabendo que é possível e usual conseguir clientes apenas via internet, é mais fácil para mim ter contato em reuniões, eventos, palestras , workshops, fazer visitas ativas e explorar minha rede pessoal para alcançar novos clientes. Então, enquanto eu ainda estou no Brasil, meu plano tem que mudar, preciso alocar esforços para conseguir novos clientes aqui.
Se você estiver em São Paulo, SP, entre em contato conosco agora mesmo para agendar uma reunião.

F5 Sites Started a Renovation to Get New Clients in Brazil
Since our 2016 plan, I changed F5 Sites focus to a more global position, making efforts to exit Brazil and go to a country like USA. The path I figured out to reach was simple, I started by translate all content of the site (posts, menus) to English, make a USA section in the site and then delivered content especially made to that target.
For site banner I choosed images like California, Chinese traffic jam, everything was more global and ready to get clients from anywhere in the World.
But the internationalization never ended-up, F5 Sites was just translated and never finished the whole process. It is not just translate, make the site beautiful, change images and wait for new lead and costumers to contact. It was necessary to get to the clients, to start conversation, make jobs proposal, and that’s when things got difficulty.
I personally think I can make dozen of leads and reach new clients in a face-to-face talk, even knowing that is possible and usual to get clients only via internet, it is easier for me to get touch in meetings, events, lectures, workshops, make active visits and explore my personal network to reach new clients. So, while I am still in Brazil, my plan has to shift, need to allocate efforts to get new clients here.
If you are in Sao Paulo, SP, contact us right now to schedule a meeting.

New Plugin in Development: F5 Sites Smart Language Filter
After tons of tests and experiences, with the most famous and updated language plugins for WordPress, I started one plugin for F5 Sites e Fnetwork. Based in a simple but efficient code I made for a project theme (Sistema Focalizador Javascript).All I had to do is to use tags in posts, like:
- lang-en: english
- lang-pt: portugues
- lang-fr: french
- lang-zn: chinese
- And so on…
The “Smart” term in the name is because it use an algorythym based on WooCommerce Geocode and HTTP function to determine users location and provice the probably most correct language. So we will close our domains that start with br, like br.f5sites.com and br.franciscomat.com, because whenever location you are, the main domain will provide you content in your language.
The plugin will be present in all network, it will be attached to another plugin we use F5 Sites Footer Bar, so all sites will have translate options. The users will also have the option to change language anytime, and if it come in a link that does not have the language users spoke, a warn will be attached to change language anytime.
The plugin is under development and has no deadline to be finished, it is an effort I making to achieve best results in marketing and getting new clients.

Novo Plugin em Desenvolvimento: F5 Sites Smart Language Filter
Depois de toneladas de testes e experiências, com os plugins de idiomas mais famosos e atualizados para o WordPress, eu iniciei um plugin para F5 Sites e Fnetwork. Baseado em um código simples mas eficiente que fiz para um tema de projeto (Sistema Focalizador Javascript). Tudo o que eu tive que fazer é usar tags em posts, como:
- lang-en: portugues
- lang-pt: portugues
- lang-fr: francês
- lang-zn: chinês
- E assim por diante…
O termo “inteligente” no nome é porque ele usa um algoritmo baseado no WooCommerce Geocode e na função HTTP para determinar a localização dos usuários e fornecer a linguagem provavelmente mais correta. Então, vamos fechar nossos domínios que começam com br, como br.f5sites.com e br.franciscomat.com, porque sempre que você estiver em uma localização, o domínio principal fornecerá conteúdo para você em seu idioma.
O plugin estará presente em toda a rede, ele será anexado a outro plugin que usamos F5 Sites Footer Bar, então todos os sites terão opções de tradução. Os usuários também terão a opção de alterar o idioma a qualquer momento, e se ele aparecer em um link que não tenha o idioma que os usuários falaram, um aviso será anexado para alterar o idioma a qualquer momento.
O plugin está em desenvolvimento e não tem prazo para ser finalizado, é um esforço que faço para alcançar melhores resultados em marketing e conquistar novos clientes.

Docker: Estamos migrando nossos serviços para o novo paradigma de DevOps
Na fronteira das mudanças tecnológicas atuais, vimos o Docker como um novo paradigma de otimização. Por que esperamos tanto tempo para adotá-lo? A resposta é simples, só precisamos disso agora, estávamos em um processo de desenvolvimento muito longo e estável, sem a necessidade de migrar o servidor ou alterar o processo de desenvolvimento.
Mas recentemente chegamos a um ponto para fazer um servidor intermediário, um tipo de homolog / backup de produção, então vimos que a tarefa seria muito demorada, faria toda configuração, clone de git repos, instalação de serviços como Apache, MySQL, WordPress. Então, eu tinha duas opções, ir pasta a pasta e verificar se tudo estava bem, ou formatar e instalar o docker em um ambiente fresco linux / docker.
Eu escolhi a segunda e mais desafiadora opção, então agora estou trabalhando na migração completa de todos os nossos projetos, sites e operações para a tecnologia Docker. Depois disso, poderíamos instanciar nosso servidor homolog executando simplesmente um comando docker para configurar tudo e rodar.
Docker não é difícil de entender, mas você precisa ser muito experiente para entender todo seu poder, e não é a melhor solução para todos os cenários, mas depois que você começar a usá-lo será muito difícil voltar atrás.

Docker: We Are Migration Our Services to New DevOps Paradigm
In the upfront of currently technological changes we saw Docker as a new optimization paradigm. Why we waited so long to adopt it? The answer is simple, we only need it now, we were in a very long stable development process, without needing to migrate server or change process development.
But recently we reached a point to make an intermediate server, a kind of homolog/backup of production, then we saw that task would be huge time consuming, make all configuration, clone of git repos, installation of services like apache, myql, wordpress, etc. So I had two options, go folder to folder and make sure everything was alright, or format and install docker in a fresh linux /docker environment.
I choosed the second and most challenge option, so now I am working in the complete migration of all our projects, sites and operations to Docker technology. After that, we could instantiate our homolog server by simple running a docker command to set everything up and running.
Docker is not hard to understand, but you need to be very experienced to understand all its power, and it is not the best solution for all scenarios, but after you start using it, will be very difficulty to step back.

Estuve muy ocupado en el primer semestre de 2019
A finales de 2018, inicié una nueva posición en una empresa de marketing, trabajando de las 9 a las 18, entonces tuve que salir de una pequeña ciudad del interior, Itapetininga, y cambiarme abruptamente a São Paulo. En un día estaba en una ciudad pequeña con todo el tiempo para mí, en el próximo yo estaba en una de las diez mayores ciudades del mundo, sin conocer a nadie, fui a trabajar en proyectos de TI, un trabajo de programación muy intensivo, un desafío muy grande .
Me mudé para obtener una nueva renta, no tuve elección, sin fondos y apoyo, la única manera que vi para hacer mis planes fue cambiar a la capital. Además de trabajar por dinero, planeé lanzar mis proyectos en una ciudad de oportunidades, además de São Paulo ser la ciudad más cara para vivir en América Latina, recompesa a cualquiera que se dedique al trabajo.
En paralelo, inicié el curso de teatro por la noche, entonces básicamente no tenía tiempo para bloguear en mi sitio personal. Pero después de un período de adaptación, estoy empezando a volver a las pistas de mensajes y comisiones constantes en GitHub.
No fue en mi planificación para detener todos mis proyectos, que para mí iba muy bien, además de estar siempre atrasado, sin fondos, yo estaba constantemente sofocando por soluciones de bajo costo para situaciones básicas, incluso para hacer comidas. Pero, después de 6 meses trabajando duro, estoy de vuelta en mi sitio personal, todo el trabajo que he hecho desde finales de 2016, será la plataforma para el lanzamiento de mi cohete.

Estive Muito Ocupado no Primeiro Semestre de 2019
No final de 2018, iniciei uma nova posição em uma empresa de marketing, trabalhando das 9 às 18, então tive que sair de uma pequena cidade do interior, Itapetininga, e me mudar abruptamente para São Paulo. Em um dia estava em uma cidade pequena com todo o tempo para mim, no próximo eu estava em uma das dez maiores cidades do mundo, sem conhecer ninguém, fui trabalhar em projetos de TI, um trabalho de programação muito intensivo, um desafio muito grande .
Eu me mudei para obter uma nova renda, eu não tive escolha, sem fundos e apoio, a única maneira que eu vi para fazer meus planos foi mudar para a capital. Além de trabalhar por dinheiro, planejei lançar meus projetos em uma cidade de oportunidades, além de São Paulo ser a cidade mais cara para se viver na América Latina, recompesa qualquer um que se dedique ao trabalho.
Em paralelo, iniciei o curso de teatro à noite, então basicamente não tinha tempo para blogar no meu site pessoal. Mas depois de um período de adaptação, estou iniciando esforços para voltar às trilhas de postagens e commits constantes no GitHub.
Não foi “planejado” parar todos os meus projetos, que para mim estavam indo muito bem, apesar de estar sempre atrasados e sem fundos, eu estava constantemente me sufocando por soluções de baixo custo para situações básicas, até para fazer refeições. Mas, depois de 6 meses trabalhando duro, estou de volta ao meu site pessoal, todo o trabalho que fiz desde o final de 2016, será a plataforma para o lançamento do meu foguete.

The First Semester of 2019 Was Very Busy
In the very end of 2018 I started a new position in a marketing company, working 9-18, so I had to leave a country side, small city, Itapetininga, and moved abruptly to Sao Paulo. In a day was in one small town with all time for me, the next I was in one of the ten biggest city of the World, without knowing nobody, moved to work in IT projects, a very intensive programming job, a very big challenge.
I moved to get a new income, I did not had choice, without funds and support, the only way I saw to get my plans done was to move to the capital. Besides work for money, I planned to launch my projects in a city of opportunities, besides Sao Paulo is the most expensive city to live in America Latina, it recompenses any one who is dedicated to work.
In and in parallel with it I started theater course in night, so basically had no time for blogging in my personal site. But after a period of adaptation, I am starting efforts to get back on trails of constantly post and commit in GitHub.
It was not in my planning to stop all my projects, that for me was going very well, besides it’s constantly late, without any funds, I was constantly strangling for low costs solutions to basic situations, even to make meals. But, after 6 months working hard, I am back to my personal site, all the work I did since end of 2016, will be the platform for my rocket launch.
um simples estrado com pezinhos de madeira vira uma horta vertical. vasos de hortaliças R$5,00


Pomodoros Recebe Atualização Crítica No Algorítimo de Cronômetro
Um grave problema surgiu nos testes finais do Pomodoros.com.br, ao ser utilizado em navegadores modernos, inesperadamente o tempo do pomodoro era maior do que o exibido na tela. Para completar os 25 minutos que o app indicava poderiam ser consumidos 35, 40 minutos, o que frustrava muitos usuários, pois quando a aba do site ficava inativa, sem foco, a alocação de memória do navegador era otimizada, assim, do ponto de vista do navegador, tudo fica mais fluído, ele tira memória da aplicação em segundo plano e otimiza o que o usuário está fazendo, se troca de aba, a nova aba tem prioridade.
Assim, quando ficava em segundo plano o Pomodoros perdia prioridade no sistema do navegador, então a contagem de tempo demorava a passar. Demorei para ter tempo para atualizar o algorítimo, em meio a celebrações natalinas, consegui dedicar um dia do meu descanso para atualizar o app, a nova lógica é de certa forma até melhor, pois quando o usuário inicia a contagem de tempo, é guardado a data e hora do clique do botão, então compara-se o tempo decorrido com este instante, assim temos novamente o aplicativo funcionando com perfeição! Será que posso dizer que é um presente de natal para meus usuários que utilizam o app em navegadores modernos?

Trocador: Nova Ferramenta do Pomodoros Para Trocar de Tarefas Automaticamente
Venho trabalhando na última ferramenta do pomodoros, até então a penúltima inovação antes do lançamento oficial, até agora o nome desta ferramenta é TROCADOR, apesar de achar um nome um pouco feio, ajuda a realizar tarefas em sequência com agilidade.
Por exemplo, eu tenho algunas tarefas diárias como “escrever um post”, “escrever uma proposta”, “gravar um vídeo”, etc., são tarefas que me planejei para fazer todos os dias. Não estava me dedicando pois, infelizmente, estava muito trabalhoso a cada final de pomodoro ter que editar a tarefa para recomeçar.
Então rachei a cabeça o ano todo para solucionar esse problema, assim, somente agora, chegando ao final do ano precisei dar um “gás” nisso. Pensando em usabilidade, queria que quem usasse não precisasse ser “ensinado” antes, precisa tentei fazer de forma que fosse intuitiva, a ponto do usuário conseguir usar sem “manual”, ao mesmo tempo que é uma ferramenta muito, muito avançada, de fato poderia criar um mini-curso só para explicar.
Mas basicamente: começando abrindo o TODO (botão azul), 1 salvar uma tarefa modelo ou mais, 2 arrastar as tarefas para a caixa cinza, 3 clicar no ícone para ativar. Assim ele vai carregar automaticamente, no final de cada pomodoro, a próxima tarefa da lista.
Fiz uma bateria de testes extremos aqui e não achei bug, mas é possível que algo de errado, por isso você usuário é bem vindo a dar feedbacks. A último inovação vai ser o controle de metas diárioa, pensando aqui em criar uma barrinha que vai aparecer em cima indicando quantos pomodoros falta pra meta do dia, aí teremos enfim o lançamento.

Confira a Nova Homepage do Site Pomodoros, Ficou Incrível
Após muito tempo finalmente o site tem uma homepage de classe, estirpe e categoria! Foram anos de homepage “improvisada”, fazendo o que era possível com o pouco tempo disponível, porém a taxa de conversão era sempre muito, muito baixa, não era uma landing page eficiente para novos visitantes, que entravam e muitas vezes se perguntavam “do que se trata esse site?”.
Na primeira versão do site, em 2011, red, a homepage era o próprio aplicativo, não era necessário logar para usar e assim visitantes tinham um aplicativo muito simplificado, somente o cronômetro, se criassem uma conta abriria a parte de amigos e mais ferramentas. Na segunda versão do site, em 2013, green, na home tinham 8 balõezinhos explicando o que era, incentivando os usuários a se cadastrarem.
No início da versão black, 2018, ainda não lançada oficialmente, foi colocado um slider com imagens passando automaticamente, além das últimas notícias do blog logo abaixo, no típico formato blog do WordPress, com uma barra na lateral com mais informações, outro “improviso”, pois também não era muito claro ao visitante recém-chegado do que se tratava o aplicativo.
Assim, após analisar as taxas de conversão do Google Analytics percebi que ainda não estava bom, apesar do blog trazer novo visitantes, ainda não convertia-os em usuários ativos, precisaria dedicar um tempo para essa nova homepage. Foram 8 horas de trabalho, confira essa tarefa no aplicativo.
Comecei fazendo uma análise minuciosa dos concorrentes e pude perceber o que cada homepage tinha de melhor, assim incorporei alguns elementos dos concorrentes e criei outros originais, com uma interface exclusiva fiz uma nova homepage, com base no conceito de “explicar do que se trata o aplicativo”, os elementos básicos são:
- Pequeno cabeçalho explicativo com botão de ação para usuário se registrar gratuitamente
- Slider com imagens originais, explicando as principais funcionalidade do site com legendas
- Estatísticas da comunidade, com dados em tempo real de usuários ativos, tempo de uso e outros
- Depoimentos de usuários, colhidos nos últimos meses
- Breve histórico, contando a história do site desde de 2010 até a data atual, com previsões para os próximos 3 anos
- Blog, finalmente, somente ao final da homepage, as últimas 3 notícias do blog
A partir de agora uma “nova era” é iniciada, onde temos uma homepage compatível com um padrão de qualidade global, competindo de igual com os principais concorrentes e, na minha opinião, melhor do que muito deles. Ainda falta a tradução desta nova homepage para os idiomas do site, tarefa para os próximos dias.

Lojas Prontas: WooCommerce “Hackeado” Para Solução Exclusiva de Backup Automático
Atenção, conteúdo altamente técnico! Pode ser que nem eu entenda amanhã…
A mais importante, mais difícil e mais complicada implementação do WooCommerce que já realizei. Foram ao menos 2 anos de estudos para poder terminar essa implementação, a requisição da “equipe” de engenharia e projetos era simples: queremos automatizar o backup e sincronia de pedidos (orders). Assim, após a criação do plugin “F5 Sites | WordPress MySQL Manager”, ficou fácil fazer backups e uploads de dados, bastava que as tabelas tivessem o mesmo prefixo, por exemplo, site1_.
Mas o WooCommerce herdou os problemas de estrutura de dados do próprio WordPress, uma zona, fica tudo misturado no banco de dados (produtos, pedidos, posts, menus…). Então precisei criar hooks para a função get_wc_order e get_wc_orders (alterando o core do woo), além de implementar na marra as modificações no core do plugin, inserindo “6woo_” antes dos prefixos das tabelas woocommerce_items e woocommerce_itemmeta. Assim, essa solução hackeada não é de longe a melhor possível, mas a questão principal é, funciona melhor que o original, permite automação dos pedidos sem misturar os produtos, e apesar da bagunça, é excelente.
Foi difícil fazer, muito complexo e exigiu a integração de 3 plugins próprios:
- F5 Sites | WordPress MySQL Manager
- F5 Sites | WooCommerce shop_order Tables
- F5 Sites | Shared Posts and Tables + Uploads Folder
- Fork exclusivo do WooCommerce, para funcionar os 3 acimas de maneira graciosa
Assim, essa notícia, muito técnica e confusa, serve só para anunciar que a loja de chaveiro e anúncios pode começar a operar sem problemas, um marco na história do projeto. Teremos um post mais bonitinho e comercial para iniciar as atividades de vendas, esse daqui é só um registro histórico de que, após anos de testes e implementações, o esquema de backup de dados está 100% funcional, no product backlog várias tarefas foram concluídas com essa realização.
Confira o plugin:

Pomodoros.com.br Android应用程序在Beta阶段发布
2011年的目标终于开始出现在Android的本机应用程序的开发中。 由于焦点培训的进步,应用程序开发被优先考虑,以便学生可以更快地下载第一门课程。
随着应用程序的增长,我们预计增长速度会快一些,对于一些投资者而言,它也是Google Play商店中的一个差异,因为很大一部分人相信移动市场,并且使用本机应用程序定位是一种优越的策略。
事实上,用户可以访问移动浏览器,单击主菜单上的菜单 – >添加快捷方式,并且主要启动器中已经显示与foquinha的链接,但我意识到很少有用户有此习惯,许多人更喜欢直接从App下载商店。 我们希望很快能够改进和发布最终版本的反馈意见。

Pomodoros.com.br Application Android publiée en phase bêta
Un objectif pour 2011 est enfin en train de se mettre en place, en développant la application native pour Android . En raison de l’avancement de Focus Training, le développement d’applications a été mis en priorité afin que les premiers cours puissent être téléchargés plus rapidement.
Avec l’application, nous prévoyons une croissance un peu plus rapide. Pour certains investisseurs, la présence dans Google Play Store est également un facteur différentiel, car une bonne partie croit au marché de la téléphonie mobile et que se positionner avec une application native est une stratégie supérieure.
En fait, il suffisait que l’utilisateur accède au navigateur mobile, cliquez sur Menu-> Ajouter un raccourci au menu principal, et le lien avec le gabarit apparaîtrait déjà sur le lanceur principal, mais je réalise que peu d’utilisateurs ont cette habitude, beaucoup préfèrent à télécharger directement depuis l’App Store . Nous attendons des commentaires pour améliorer et publier la version définitive bientôt.

La aplicación Pomodoros.com para Android Lanzado en Etapa Beta
Una meta de 2011 comienza finalmente a salir del papel, el desarrollo del aplicación nativa para Android . Debido al avance del Entrenamiento en Foco, fue priorizado el desarrollo de la aplicación para que los primeros alumnos del curso pudieran descargar más rápidamente.
Con la aplicación esperamos crecer un poco más rápidamente, para algunos inversores también es un diferencial estar presente en la tienda Google Play, pues buena parte cree en el mercado móvil y que posicionarse con una aplicación nativa es una estrategia superior.
De hecho, basta con acceder al navegador del celular, hacer clic en Menú-> Agregar Atajo al Menú Principal, y el enlace con el foquinha ya aparecer en el lanzador principal, pero percibo que pocos usuarios tienen este hábito, muchos prefieren descargar directamente desde la App Store . Esperamos comentarios para mejorar y lanzar la versión definitiva en breve.

Pomodoros.com.br Android Application Released in Beta Stage
A 2011 goal is finally getting out of the way, developing the native app for Android . Due to the advancement of Focus Training, application development was prioritized so that the first course students could download faster.
With the application we expect to grow a little faster, for some investors it is also a differential to be present in the Google Play store, because a good part believes in the mobile market and that to position with a native application is a superior strategy.
In fact it was enough for the user to access the mobile browser, click Menu-> Add Shortcut to the Main Menu, and the link with the jig would already appear on the main launcher, but I realize that few users have this habit, many prefer download direct from the App Store . We expect feedback to improve and release the definitive version soon.

Aplicativo Pomodoros.com.br para Android Lançado em Estágio Beta
Uma meta de 2011 começa finalmente a sair do papel, o desenvolvimento do aplicativo nativo para Android. Devido ao avanço do Treinamento em Foco, foi priorizado o desenvolvimento do aplicativo para que os primeiros alunos do curso pudessem fazer o download mais rapidamente.
Com o aplicativo esperamos crescer um pouco mais rapidamente, para alguns investidores também é um diferencial estar presente na loja Google Play, pois boa parte acredita no mercado mobile e que se posicionar com um aplicativo nativo é uma estratégia superior.
De fato bastava ao usuário acessar o navegador do celular, clicar em Menu->Adicionar Atalho ao Menu Principal, e o link com a foquinha já iria aparecer no lançador principal, porém percebo que poucos usuários tem este hábito, muitos preferem baixar direto da App Store. Esperamos feedback para aprimorar e lançar a versão definitiva em breve.

Mega Update, Pre-Release Closing List
Before launching Pomodoros.com.br officially, I had to make a last list of updates, very extensive, that grew as I finished the tasks, but that brought great results from the point of view of programming and also many features for the users. The updates were:
Advertising Space
It was not the most difficult or the most laborious update of this round, but certainly the most important, since to date pomodoros.com.br, in almost 7 years in the air, never exhibited a single advertisement, having been kept with its own resources from the launch and until then in testing and development stage.
With the creation of advertising space within the app we can finally move to a second stage, supporting the expansion of the user network and further improving the service. At the moment we have no sponsor, we just opened the space, so know our sponsorship proposal and advertise your brand, product or service on our site.
Translation
The first version of pomodoros (Red), in 2011, already had two languages, Portuguese and English, with the qtranslate plugin, however as I add new screens and tools I left the translation for a second moment, the result was that the site was never 100% translated. The application was already in JavaScript, so I needed to create specific language files for the js, so the mess started.
In 2013 was released the second version (Green), also had two languages. another plugin for translation, wpml. Initially it seemed easier to translate, but soon it became a mess again, because as this plugin is for beginners and indicated for simple sites, also as I expanded the site it was difficult to do the translation, because it mixed parts of the words in source code and database.
Only now, at the end of 2018, I was able to take the time to “undo” all the “mistakes” of the past. For the translation was created its own technology, integrated with the new version of wordpress, buddypress and woocoomerce. Now with its own tool and the advanced method of translation, separating all the words into a language file in .pot format. Thus English was chosen as the primary language, and from it all new translations will be made, and only a small part. In addition, for new translations just send this simple file to a translator, who can do the translation and quickly the pomodoros will speak new languages.
Interface
The interface was updated in many parts, the main novelty was the implementation of bootstrap tables, they were implemented in the User Statistics widget, from the focus page, making the view much cleaner.
The task preview page was also completely redone using the tables, so it was also much lighter and easier to see the information. Finally, the project tag visualization page, where the bootstrap table was also implemented at the top, making the report much more professional.
And a very important update was made in the main tool, in the Focus page, it had already been “wiped” the screen, hiding additional information from the task with the Extra button, thus making the screen cleaner and easier for new users. Now it was implementing a new button called TODO, or task list, which displayed the task list when clicked and automatic dowel. For example, when used in the cell phone the interface was considerably simpler, more elegant and easier to use.
Bugs and Minor Updates.
Button Titles: a few weeks ago I was already bothering a little bug that changed the title of the application’s action button to the word Focus, at all stages of the tool, although working normally, this caused confusion in users, who expected the buttons, such as Focus, Interrupt Focus, Start Rest. In addition, the preset time only appears after clicking the button, now, after closing the pomodoros the clock displays the next action time, thus ending the pomodoro of 25 minutes, the clock displays 5 minutes with the Rest button.
Project tags: they were not working a few weeks ago, so some user projects were damaged, I needed to rebuild the project tags system and types of pomodoros to be able to work again.
Registration form: After some problems with the registration form, the registration process was finally stabilized and the registration interface closed, with a new screen for user activation after registration success. It was also possible to set the goal in Google Analytics to track the number of records and closely track the conversion rate of visitors to users.
Product visualization page: also the product page has been slightly updated, when clicking on buy keyring the screen is more rounded and similar to the registration and activation page, giving a similar appearance to all content of the site. The widget to buy keychain was also not displayed on the posts page due to a small, fixed.
Dynamic warnings: when the user clicks Interrupt Focus now a confirmation dialog will appear, to avoid inadvertent clicks, avoiding wasting time (user suggestion @Victor_Tardelli, thank you). Another warning that appears is when you close the browser tab with the time rolling, asking the user to confirm that they want to leave and lose the timed time.
Block wp-admin: An important security issue is to block the administrative area of wordpress for non-admins.
It still has a huge list of tasks to close this list, less inconvenient bugs for the user and some new tools, continue reading our blog and follow the news of the project.
See the corresponding task: closing list

Mega Update, liste de clôture pré-release
Avant de lancer officiellement Pomodoros.com.br, je devais faire une dernière liste de mises à jour, très volumineuses, qui se développaient au fur et à mesure que je terminais les tâches, mais qui apportaient d’excellents résultats du point de vue de la programmation et également de nombreuses nouvelles pour les utilisateurs. Les mises à jour étaient:
Espace publicitaire
Ce n’était pas la mise à jour la plus difficile ni la plus laborieuse de ce cycle, mais certainement la plus importante, car à ce jour pomodoros.com.br, en près de 7 ans dans les airs, n’a jamais affiché une seule publicité, ayant été conservée avec ses propres ressources. dès le lancement et jusque-là au stade des tests et du développement.
Avec la création d’espaces publicitaires au sein de l’application, nous pouvons enfin passer à une deuxième étape, en soutenant l’expansion du réseau d’utilisateurs et en améliorant davantage le service. Pour le moment, nous n’avons pas de sponsor, nous venons tout juste d’ouvrir l’espace. Vous devez donc connaître notre proposition de sponsoring et faire la publicité de votre marque, de votre produit ou de votre service sur notre site.
Traduction
La première version de pomodoros (rouge), en 2011, comportait déjà deux langues, le portugais et l’anglais, avec le plugin qtranslate. Cependant, lorsque j’ai ajouté de nouveaux écrans et outils, j’ai laissé la traduction un moment, le résultat n’a pas été Traduit à 100%. L’application était déjà en JavaScript, je devais donc créer des fichiers de langue spécifiques pour le js, le désordre a donc commencé.
En 2013, a été publié la deuxième version (Green), avait également deux langues. un autre plugin pour la traduction, wpml. Au début, cela semblait plus facile à traduire, mais cela est vite redevenu un désordre, car ce plugin est destiné aux débutants et indiqué pour des sites simples. De plus, lorsque j’ai agrandi le site, il était difficile de faire la traduction, car il mélangeait des parties des mots dans le code source et base de données.
Seulement maintenant, fin 2018, j’ai pu prendre le temps de “réparer” toutes les “erreurs” du passé. Pour la traduction a été créée sa propre technologie, intégrée à la nouvelle version de wordpress, buddypress et woocoomerce. Désormais, avec son propre outil et la méthode de traduction avancée, séparant tous les mots dans un fichier de langue au format .pot. Ainsi, l’anglais a été choisi comme langue principale et toutes les nouvelles traductions seront faites, et seulement une petite partie. De plus, pour les nouvelles traductions, envoyez ce fichier simple à un traducteur, qui peut faire la traduction et rapidement, les pomodoros parleront de nouvelles langues.
L’interface
L’interface a été mise à jour dans de nombreuses parties, la principale nouveauté étant l’implémentation de tables d’amorçage, elles ont été implémentées dans le widget Statistiques utilisateur, à partir de la page de focus, ce qui rend la vue beaucoup plus propre.
La page d’aperçu des tâches a également été entièrement refaite à l’aide des tableaux. Il était donc beaucoup plus clair et facile à voir. Enfin, la page de visualisation des balises du projet, où la table d’amorçage a également été implémentée en haut, a rendu le rapport beaucoup plus professionnel.
Et une mise à jour très importante a été faite dans l’outil principal, dans la page Focus, il avait déjà été “effacé” l’écran, masquant des informations supplémentaires à la tâche avec le bouton Extra, rendant ainsi l’écran plus propre et plus facile pour les nouveaux utilisateurs. Maintenant, il implémentait un nouveau bouton appelé TODO, ou liste de tâches, qui affichait la liste des tâches lorsque l’utilisateur cliquait dessus et un goujon automatique. Par exemple, lorsqu’elle était utilisée dans un téléphone portable, l’interface était considérablement plus simple, plus élégante et plus facile à utiliser.
Bugs et mises à jour mineures
Titres de boutons: il y a quelques semaines, je dérangeais déjà un petit bug qui changeait le titre du bouton d’action de l’application en mot Focus, à toutes les étapes de l’outil, bien que fonctionnant normalement, cela causait de la confusion chez les utilisateurs, qui s’attendaient à ce que le boutons, tels que Focus, Interrupt Focus, Start Rest. De plus, l’heure préréglée n’apparaît qu’après avoir cliqué sur le bouton. Désormais, après la fermeture des pomodoros, l’horloge affiche l’heure suivante, mettant ainsi fin au pomodoro de 25 minutes, l’horloge affiche 5 minutes avec le bouton Reste.
Balises de projet: elles ne fonctionnaient pas il y a quelques semaines. Certains projets d’utilisateurs ont donc été endommagés. Je devais reconstruire le système de balises de projet et les types de pomodoros pour pouvoir fonctionner à nouveau.
Formulaire d’inscription: Après quelques problèmes avec le formulaire d’inscription, le processus d’inscription a finalement été stabilisé et l’interface d’enregistrement fermée, avec un nouvel écran permettant l’activation de l’utilisateur une fois l’inscription réussie. Il était également possible de définir un objectif dans Google Analytics afin de suivre le nombre d’enregistrements et de suivre de près le taux de conversion des visiteurs en utilisateurs.
Page de visualisation du produit: la page du produit a également été légèrement mise à jour. Lorsque vous cliquez sur le porte-clé d’achat, l’écran est plus arrondi et similaire à la page d’enregistrement et d’activation, donnant une apparence similaire à tout le contenu du site. Le widget pour acheter un trousseau n’était également pas affiché sur la page des messages en raison d’une petite erreur corrigée.
Avertissements dynamiques: lorsque l’utilisateur clique sur Interrupt Focus, une boîte de dialogue de confirmation apparaît pour éviter tout clic accidentel et éviter de perdre du temps (suggestion de l’utilisateur @Victor_Tardelli, merci). Un autre avertissement apparaît lorsque vous fermez l’onglet du navigateur avec le temps écoulé, demandant à l’utilisateur de confirmer qu’il souhaite partir et de perdre le temps chronométré.
Bloquer wp-admin: un problème de sécurité important consiste à bloquer la zone administrative de wordpress pour les non-administrateurs.
Il reste encore une liste énorme de tâches pour fermer cette liste, des bugs moins gênants pour l’utilisateur et de nouveaux outils, continuez à lire notre blog et suivez l’actualité du projet.
Voir la tâche correspondante: liste de fermeture

大型更新,预发布结算清单
正式启动Pomodoros.com.br之前,我不得不做出更新,非常广泛,其前身为我完成任务的最终名单,但是它的观点编程和用户也有许多新的功能点带来了巨大的成果。更新是:
广告空间
这是最困难的,甚至是最费力的更新这一轮,但肯定是最重要的,因为现在在空中近七年的pomodoros.com.br,从未表现出一个单一的宣传,并保持与自己的资源从发布到测试和开发阶段。
随着应用程序内广告空间的创建,我们终于可以进入第二阶段,支持用户网络的扩展并进一步改善服务。目前,我们没有赞助商,刚刚开放的空间,所以知道我们的建议赞助和宣传自己的品牌,产品或服务在我们的网站。
翻译
番茄的第一个版本(红)在2011年,有两种语言,葡萄牙语和英语,与qTranslate插件,但我添加新的屏幕和工具制作翻译成第二阶段,其结果是,该网站是从来没有100%翻译。该应用程序已经在JavaScript中,所以我需要为js创建特定的语言文件,所以混乱开始了。
在2013年发布的第二个版本(绿色),也有两种语言。另一个翻译插件,wpml。最初,它似乎更容易翻译,但很快就变成了一个烂摊子再次,因为这个插件是为初学者和适合简单的网站,以及我扩大该网站是很难翻译,因为源代码字的混合部件和数据库。
直到现在,在2018年底,我才能花时间“解除”过去的所有“错误”。因为翻译创建了自己的技术,与wordpress,buddypress和woocoomerce的新版本集成。现在有了自己的工具和先进的翻译方法,将所有单词分成.pot格式的语言文件。因此,选择英语作为主要语言,并且将从中创建所有新的翻译,并且只有一小部分。此外,新的翻译,只是发送单个文件翻译,它可以做翻译,迅速将番茄讲新的语言。
接口
界面在很多方面进行了更新,主要的新颖之处在于引导表的实现,它们在焦点页面的“用户统计”小部件中实现,使视图更加清晰。
任务预览页面也使用表格完全重做,因此它也更轻松,更容易查看信息。最后,项目标签可视化页面,其中引导表也在顶部实现,使报告更加专业。
和一个非常重要的更新已在焦点页面的主要工具制作,已被“抹去”屏幕,隐藏有额外的按钮任务信息,并让新用户一个更清洁,方便的屏幕。现在它正在实现一个名为TODO或任务列表的新按钮,它在单击和自动定位时显示任务列表。例如,当在手机中使用时,界面相当简单,更优雅且更易于使用。
错误和次要更新
按钮的标题:几个星期前就已经被困扰了我一个小错误,更改标题aplicaativo对所有刀具阶段字对焦动作按钮,虽然正常,这引起了用户的困惑,等待他们的按钮,例如Focus,Interrupt Focus,Start Rest。此外,预配置的时间仅在按下按钮结束时钟显示下一个动作的时候番茄,从而结束了25分钟后的番茄钟后现在出现了,时钟显示五分钟的休息按钮。
设计标签:没有工作在几个星期前,所以一些用户受到影响的项目,我不得不重建的标签和类型番茄的系统设计,回去工作。
注册表:注册表格出现问题后,注册过程终于稳定,注册界面关闭,注册成功后用户激活新界面。还可以在Google Analytics中设置目标以跟踪记录数量并密切跟踪用户访问者的转化率。
产品visualiação页:还当你点击买钥匙扣画面更加圆润和类似的注册页面和激活,使类似的所有网站内容的外观的产品页面略有更新。由于小的,固定的,因此在帖子页面上也没有显示购买钥匙串的小部件。
动态信息:当用户点击停止焦点现在会出现一个确认对话框,以防止无意中点击失去避免运行时间(用户建议@Victor_Tardelli,谢谢)。出现的另一个警告是当您关闭浏览器选项卡时,滚动时间,要求用户确认他们要离开并丢失定时时间。
阻止wp-admin:一个重要的安全问题是阻止非管理员的wordpress管理区域。
它仍然有一个巨大的任务列表来关闭此列表,减少用户和一些新工具的不便之处,继续阅读我们的博客并关注项目的新闻。
请参阅相应的任务:结束列表

Mega Actualización, Lista de Cierre Pre-Lanzamiento
Antes de lanzar Pomodoros.com oficialmente, necesitaba hacer una última lista de actualizaciones, muy extensa, que creció conforme fui terminando las tareas, pero que trae óptimos resultados desde el punto de vista de programación y también muchas novedades para los usuarios. Las actualizaciones fueron:
Espacio Publicitario
No fue la más difícil y ni la más laboriosa actualización de esta ronda, pero ciertamente la más importante, ya que hasta hoy el pomodoros.com, en casi 7 años en el aire, nunca exhibió una sola propaganda, habiendo sido mantenido con recursos propios desde el lanzamiento y hasta entonces en etapa de pruebas y desarrollo.
Con la creación de espacio publicitario dentro de la aplicación podremos finalmente avanzar hacia una segunda etapa, dando soporte a la expansión de la red de usuario y mejorando aún más el servicio. En el momento no tenemos patrocinador, acabamos de inaugurar el espacio, así que conozca nuestra propuesta de patrocinio y anuncie su marca, producto o servicio en nuestro sitio.
Traducción
La primera versión de pomodoros (rojo) en el año 2011, tenía dos idiomas, portugués e inglés, con el plugin qTranslate, pero a medida que agrego nuevas pantallas y herramientas hizo la traducción en una segunda etapa, el resultado fue que el sitio nunca fue 100% traducido. La aplicación ya estaba en JavaScript, así que necesitaba crear archivos de idiomas específicos para el js, entonces el lío comenzó.
En 2013 se lanzó la segunda versión (Green), también contaba con dos idiomas. otro plugin para la traducción, el wpml. En un principio parecía más fácil de traducir, pero pronto se volvió un desastre de nuevo, pues como este plugin es para principiantes y indicado para sitios simples, también como yo expandía el sitio era difícil hacer la traducción, pues mezclaba partes de las palabras en código fuente y Banco de datos.
Sólo ahora, a finales de 2018, conseguí dedicar un tiempo para “deshacer” todos los “errores” del pasado. Para la traducción se creó una tecnología propia, integrada con la nueva versión de wordpress, buddypress y woocoomerce. Ahora con una herramienta propia y el método avanzado de traducción, de separar todas las palabras en un archivo de lenguaje en formato .pot. Así fue elegido inglés como el idioma principal, ya partir de él todas las nuevas traducciones serán hechas, y sólo una pequeña parte. Además, para nuevas traducciones basta con enviar ese simple archivo a un traductor, que el mismo puede hacer la traducción y rápidamente el pomodoros hablará nuevos idiomas.
Interfaz
La interfaz fue actualizada en muchas partes, la principal novedad fue la implementación de tablas de bootstrap, que fueron implementadas en el widget de Estadísticas del usuario, de la página focus, dejando la visión mucho más limpia.
La página de visualización de tareas también fue totalmente rehacer usando las tablas, así también se hizo mucho más ligero y fácil de ver la información. Por último, la página de visualización de etiqueta de proyecto, donde en la parte superior también se implementó la tabla de arranque, dejando el informe mucho más profesional.
Y una actualización muy importante fue hecha en la herramienta principal, en la página de Focar, ya había sido “enjugada” la pantalla, ocultando información adicional de la tarea con el botón Extra, dejando la pantalla más limpia y fácil para nuevos usuarios. Ahora se ha implementado un nuevo botón llamado TODO, o lista de tareas, que muestra la lista de tareas al hacer clic y el pasador automático. Así, por ejemplo, cuando se utiliza en el móvil la interfaz se consideró más simple, elegante y fácil de usar.
Bugs y actualizaciones menores
Títulos de los botones: hace unas semanas ya me estaba molestando un pequeño error que alteraba el título del botón de acción del aplicador para la palabra Focar, en todas las etapas de la herramienta, a pesar de funcionar normalmente, esto causaba confusión en los usuarios, que esperaban títulos correctos en los botones, como Focar, Detener foco, Iniciar reposo. Además, el tiempo preconfigurado sólo aparecía después de hacer clic en el botón, ahora, después de cerrar el pomodoros el reloj muestra el tiempo de la siguiente acción, así terminando el pomodoro de 25 minutos, el reloj muestra 5 minutos con el botón Descansar.
Etiquetas de diseño: no funcionaba hace unas semanas, así que algunos proyectos de usuarios se perjudicaron, necesitaba reconstruir el sistema de etiquetas de proyectos y tipos de pomodoros para poder volver a funcionar.
Formulario de registro: después de algunos problemas con el formulario de registro, fue finalmente estabilizado el proceso de registro y cerrada la interfaz de registro, con una nueva pantalla para la activación del usuario después del éxito del registro. Así también fue posible configurar la meta en Google Analytics para acompañar la cantidad de registros y seguir de cerca la tasa de conversión de visitantes en usuarios.
Página de visualización de producto: también la página de los productos ha sido ligeramente actualizada, cuando se hace clic en comprar llavero la pantalla está más redondeada y parecida a la página de registro y activación, dando una apariencia similar a todo el contenido del sitio. El widget para comprar llavero también no se muestra en la página de mensajes debido a un pequeño, corregido.
Avisos dinámicos: cuando el usuario hace clic en Interrumpir foco ahora aparece un diálogo de confirmación, para evitar clics sin querer, evitando perder el tiempo corrido (sugerencia del usuario @Victor_Tardelli, gracias). Otro aviso que aparece es cuando cierra la pestaña del navegador con el tiempo rodando, pidiendo al usuario confirmar que desea salir y perder el tiempo cronometrado.
Bloquear wp-admin: una cuestión de seguridad importante es bloquear el área administrativa de wordpress a los no administradores.
En el caso de que el usuario no pueda acceder a la base de datos de la base de datos,
Vea la tarea correspondiente: lista de cierre

Mega Atualização, Lista de Fechamento Pré-Lançamento
Antes de lançar o Pomodoros.com.br oficialmente, precisei fazer uma última lista de atualizações, muito extensa, que cresceu conforme fui terminando as tarefas, mas que trouxe ótimos resultados do ponto de vista de programação e também muitas novidades para os usuários. As atualizações foram:
Espaço Publicitário
Não foi a mais difícil e nem a mais trabalhosa atualização desta rodada, mas certamente a mais importante, visto que até hoje o pomodoros.com.br, em quase 7 anos no ar, nunca exibiu uma única propaganda, tendo sido mantido com recursos próprios desde o lançamento e até então em estágio de testes e desenvolvimento.
Com a criação de espaço publicitário dentro do app poderemos finalmente avançar para um segundo estágio, dando suporte a expansão da rede de usuário e melhorando ainda mais o serviço. No momento não temos patrocinador, acabamos de inaugurar o espaço, portanto conheça nossa proposta de patrocínio e anuncie sua marca, produto ou serviço no nosso site.
Tradução
A primeira versão do pomodoros (Red), em 2011, já tinha dois idiomas, português e inglês, com o plugin qtranslate, porém conforme eu adiciona novas telas e ferramentas deixava a tradução para um segundo momento, o resultado foi que o site nunca ficou 100% traduzido. O aplicativo já era em JavaScript, assim precisei criar arquivos de idiomas específicos para o js, então a bagunça teve início.
Em 2013 foi lançado a segunda versão (Green), também contava com dois idiomas. outro plugin para a tradução, o wpml. Inicialmente parecia mais fácil para traduzir, porém logo virou uma bagunça de novo, pois como este plugin é para iniciantes e indicado para sites simples, também conforme eu expandia o site ficava difícil fazer a tradução, pois misturava partes das palavras em código-fonte e banco de dados.
Somente agora, no final de 2018, consegui dedicar um tempo para “desfazer” todos os “erros” do passado. Para a tradução foi criada uma tecnologia própria, integrada com a nova versão do wordpress, buddypress e woocoomerce. Agora com uma ferramenta própria e o método avançado de tradução, de separar todas as palavras em um arquivo de linguagem em formato .pot. Assim foi escolhido inglês como o idioma principal, e a partir dele todas as novas traduções serão feitas, e somente uma pequena parte. Além disto, para novas traduções basta enviar esse simples arquivo para um tradutor, que o mesmo pode fazer a tradução e rapidamente o pomodoros irá falar novos idiomas.
Interface
A interface foi atualizada em muitas partes, a principal novidade foi a implementação de tabelas do bootstrap, elas foram implementadas no widget de Estatísticas do Usuário, da página focus, deixando a visão muito mais limpa.
A página de visualização de tarefa também foi totalmente refeita usando as tabelas, assim também ficou muito mais leve e fácil de se visualizar as informações. Por último a página de visualização de tag de projeto, onde na parte de cima também foi implementada a tabela do bootstrap, deixando o relatório muito mais profissional.
E uma atualização muito importante foi feita na ferramenta de principal, na página de Focar, já havia sido “enxugada” a tela, escondendo informações adicionais da tarefa com o botão Extra, assim deixando a tela mais limpa e fácil para novos usuário. Agora foi implementando um novo botão chamado TODO, ou lista de tarefa, que exibi a lista de tarefa quando clicado e passador automático. Assim por ex., quando usado no celular a interface ficou consideravalmente mais simples, elegante e fácil de usar.
Bugs e Atualizações Menores
Títulos dos botões: há algumas semanas já estava me incomodando um pequeno bug que alterava o título do botão de ação do aplicaativo para a palavra Focar, em todos os estágios da ferramenta, apesar de funcionando normalmente, isto causava confusão nos usuários, que esperavam os títulos corretos nos botões, como Focar, Interromper Foco, Iniciar Descanso. Além disto o tempo pré-configurado só aparecia depois de clicar no botão, agora, após encerrar o pomodoros o relógio exibe o tempo da próximo ação, assim terminando o pomodoro de 25 minutos, o relógio exibe 5 minutos com o botão Descansar.
Tags de projeto: não estavam funcionando há algumas semanas, assim alguns projetos de usuários foram prejudicados, precisei reconstruir o sistema de tags de projetos e tipos de pomodoros para poder voltar a funcionar.
Formulário de registro: após alguns problemas com o formulário de registro, foi finalmente estabilizado o processo de registro e fechada a interface de cadastro, com uma nova tela para a ativação do usuário após o sucesso do registro. Assim também foi possível configurar a meta no Google Analytics para acompanhar a quantidade de registros e acompanhar de perto a taxa de conversão de visitantes em usuários.
Página de visualiação de produto: também a página dos produtos foi levemente atualizada, quando se clica em comprar chaveiro a tela está mais arredondada e parecida com a página de registro e ativação, dando uma aparência semelhante a todo conteúdo do site. O widget para comprar chaveiro também não era exibido na página de posts, devido a um pequeno, corrigido.
Avisos dinâmicos: quando o usuário clica em Interromper Foco agora aparece um diálogo de confirmação, para evitar cliques sem querer, evitando perder o tempo corrido (sugestão do usuário @Victor_Tardelli, obrigado). Outro aviso que aparece é quando fecha a aba do navegador com o tempo rolando, pedindo para o usuário confirmar que deseja sair e perder o tempo cronometrado.
Bloquear wp-admin: uma questão de segurança importante é bloquear a área administrativa do wordpress para não-administradores.
Ainda tem uma lista enorme de tarefas para fechar essa lista, bugs menos incovenientes para o usuário e algumas novas ferramentas, continue lendo nosso blog e acompanhando as novidades do projeto.
Veja a tarefa correspondente: lista fechamento

成为赞助商
番茄钟即将发布,您可以帮助实现这个项目。 我们将出现在中国和许多英语国家,我们开始在中国搜索用户成为全球用户。
通过您的财务支持,您的品牌将始终在网站上显示,覆盖所有用户。 您的广告将打印在主页和应用,网站边栏和页脚上。 除了吸引精选,高度智慧的观众,您仍将支持创新型创业公司,并将您的品牌与高科技产品相关联。
中国配额2019年
对于中国,2019年的月费为2000日元,可由一位主赞助商分割或购买:
- 主赞助商:购买2000日元的全额配额,并在博客和应用程序中对您的品牌和产品享有独家优惠。
- 分拆赞助商:如果没有主人,配额可以分为4个500日元,与主赞助商在同一个地方打印,但在分割之间交替。

Devenir un sponsor
Pomodoros est sur le point d’être libéré et vous pouvez aider à faire de ce projet une réalité. Nous serons présents en France et de nombreux pays francophones, nous avons commencé à chercher des utilisateurs dans ces pays pour devenir mondiaux.
Avec votre soutien financier, votre marque sera toujours visible sur le site et atteindra tous nos utilisateurs. Votre annonce sera imprimée sur la page d’accueil et l’application, la barre latérale du site et le pied de page. En plus de toucher un public sélectif et hautement intellectuel, vous soutiendrez toujours une start-up innovante et votre marque sera associée à un produit de haute technologie.
Franca 2019 Cotes
Pour les États-Unis et le Royaume-Uni, 2019 aura une redevance mensuelle de 2.000 €, qui pourra être divisée ou achetée par un seul sponsor principal:
- Sponsor master: acheter la totalité des frais de 2.000 € a l’exclusivité de ne figurer que votre marque et vos produits sur le blog et l’application
- Sponsor split: il n’y a pas d’enseignant, les frais peuvent être divisés en 4 frais de 500 €, imprimés sur les mêmes sites que le sponsor principal, mais alternant entre les groupes.

Conviértase en un patrocinador
Los pomodoros están cerca de ser liberados y usted puede ayudar a hacer este proyecto a la realidad. En España, America Latina y muchos países de habla hispana, empezamos a buscar usuarios globales.
Con su apoyo financiero su marca será siempre visible en el sitio, alcanzando a todos nuestros usuarios. Su anuncio quedará impreso en la página inicial y en la aplicación, en la barra lateral y en el pie de página del sitio. Además de alcanzar el público seleccionado, altamente intelectual, usted todavía estará apoyando un innovador lanzamiento y tendrá su marca asociada a un producto de alta tecnología.
Cuotas España/AL 2019
Para España/AL, año 2019 tendremos una cuota de 2.000 € mensuales, que puede ser dividida o comprada por un único patrocinador maestro:
- Patrocinador maestro: compra la cuota completa de 2.000 € tiene la exclusividad de aparecer sólo su marca y productos en el blog y aplicación.
- Patrocinador split: no hay un maestro, la cuota puede ser dividida en 4 de 500 €, siendo impreso en los mismos sitios del patrocinador principal, pero alternando entre los splits.

Become a Sponsor
Pomodoros is close to being released and you can help make this project a reality. We will be present in USA, UK and many english speak countries, we started searching users in theses countries to became global.
With your financial support your brand will always be visible on the site, reaching all our users. Your ad will be printed on the home page and app, site sidebar and footer. In addition to reaching select, highly intellectual audiences, you will still be supporting an innovative startup and will have your brand associated with a high-tech product.
USA/UK Quotas 2019
For USA and UK 2019 will have a monthly fee of US$2.000, which can be divided or purchased by a single master sponsor:
- Master sponsor: buy the full quota of US$2.000 and have the exclusivity to your brand and products in the blog and app.
- Split Sponsor: If there is no master, the quota can be divided into 4 of US$500, being printed in the same places as the master sponsor, but alternating between splits.

Torne-se um Patrocinador
O Pomodoros está perto de ser lançado e você pode ajudar a tornar esse projeto uma realidade. Vamos estar presente em todo o território nacional, já temos usuários em 4 estados diferentes (São Paulo, Rio de Janeiro, Espirito Santo e Distrito Federal) e ainda estamos somente na fase de testes.
Com seu apoio financeiro sua marca estará sempre visível no site, atingindo todos os nossos usuários. Seu anúncio ficará impresso na página inicial e no aplicativo, na barra lateral e rodapé do site. Além de atingir público selecionado, altamente intelectual, você ainda estará apoiando uma startup inovadora e terá sua marca associada a um produto de alta tecnologia.
Cotas Brasil 2019
Para o Brasil, ano 2019 teremos uma cota de R$2.000 mensais, que pode ser dividido ou comprada por um único patrocinador master:
- Patrocinador master: compra a cota completa de R$2.000 e tem a exclusividade de aparecer somente sua marca e produtos no blog e aplicativo.
- Patrocinador split: não havendo um master, a cota pode ser dividida em 4 de R$500,00, sendo impresso nos mesmos locais do patrocinador master, porém alternando entre os splits.
Limite da validade da oferta: Esta cota cobre 10 mil pomodoros mensais (média 2500 usuários ativos), se o número de usuários ultrapassar este valor uma nova rodada de patrocínio será ofertada para manter os serviços, com prioridade de oferta para os atuais patrocinadores. Oferta para o período de 2019.

布宜诺斯艾利斯可能是巴西第一个拥有新用户的城市
西班牙语翻译是该项目未来非常重要的一步,西班牙语社区非常庞大且具有代表性。 我们不知道哪个西班牙语国家会有我们的第一个用户,但我们打赌所有的筹码都将是阿根廷。
在Pomodoros全球扩张项目中,我们看布宜诺斯艾利斯开始扩建,我们可能会对来自其他国家,特别是西班牙的西班牙语发言者感到惊讶,但很快该项目的创始人将在布宜诺斯艾利斯,除其他外,做一些 与项目有关的技术访问。
如果您发现翻译有任何问题,请说西班牙语的人请告诉我们。 免费注册并立即开始关注您的项目。

Buenos Aires pourrait être la première ville du Brésil avec de nouveaux utilisateurs
La traduction espagnole a été une étape très importante pour l’avenir du projet, la communauté hispanique est très importante et représentative. Nous ne savons pas quel pays de langue espagnole aura notre premier utilisateur, mais nous parions tous nos jetons qui seront l’Argentine.
Dans le cadre du projet d’expansion mondiale de Pomodoros, nous envisageons l’extension de Buenos Aires, nous serons peut-être surpris par les hispanophones d’autres pays, en particulier l’Espagne, mais le fondateur du projet sera bientôt à Buenos Aires, entre autres. visites techniques liées au projet.
Vous qui êtes hispanophones pouvez nous aider si vous voyez des problèmes dans la traduction s’il vous plaît laissez-nous savoir. Inscrivez-vous gratuitement et commencez à vous concentrer sur vos projets dès maintenant.

Buenos Aires may be the first city out of Brazil with new users
The Spanish translation was a very important step for the future of the project, the Hispanic community is very large and representative. We do not know which Spanish language country will have our first user, but we bet all our chips that will be Argentina.
Within the Pomodoros global expansion project, we look at Buenos Aires to begin the expansion, we may be surprised by Spanish speakers from other countries, especially Spain, but soon the founder of the project will be in Buenos Aires to, among other things, do some technical visits related to the project.
You who are Spanish speakers can help us if you see any problems in the translation please let us know. Sign up for free and start focusing on your projects right now.

Buenos Aires pode ser a primeira cidade fora do Brasil com novos usuários
A tradução para espanhol foi uma etapa muito importante para o futuro do projeto, a comunidade hispanica é muito grande e representativa. Não sabemos qual país de idioma espanhol terá nosso primeiro usuário, mas apostamos todas nossas fichas que será Argentina.
Dentro do projeto de expansão global do Pomodoros, miramos Buenos Aires para começar a expansão, podemos ser surpreendidos por falantes de espanhol de outros países, principalmente Espanha, porém em breve o fundador do projeto estará em Buenos Aires para, entre outras coisas, fazer algumas visitas técnicas referente ao projeto.
Você que é falante de espanhol pode nos ajudar, se vir algum problema na tradução por favor nos avise. Registre-se gratuitamente e comece a focar em seus projetos agora mesmo.

Buenos Aires puede ser la primera ciudad fuera de Brasil con nuevos usuarios
La traducción al español fue una etapa muy importante para el futuro del proyecto, la comunidad hispana es muy grande y representativa. No sabemos qué país de idioma español tendrá nuestro primer usuario, pero apostamos todas nuestras fichas que será Argentina.
En el proyecto de expansión global de Pomodoros, miramos Buenos Aires para comenzar la expansión, podemos ser sorprendidos por hablantes de español de otros países, principalmente España, pero pronto el fundador del proyecto estará en Buenos Aires para, entre otras cosas, hacer algunas visitas técnicas referentes al proyecto.
Usted que es hablante de español puede ayudarnos, si viene algún problema en la traducción por favor nos avise. Registrese gratuitamente y empiece a enfocar en sus proyectos ahora mismo.

Castelo inaugura Espírito Santo no ranking, Pomodoros inicia a jornada pelo Brasil
Assim que instalei o serviço de geolocalização no site do Pomodoros percebi que poderia fazer algo inovador, um ranking de países, cidades e estados. Foram quase duas semanas para aprimorar essa idéia, além de implementar a geolocalização em tempo real, também precisava “anexar” essa informação a cada pomodoro completado.
Separando a informação em cidade, estado e país foi possível criar 3 novos rankings e assim atingir a meta de transformar o pomodoros em um produto global. A partir de agora poderemos acompanhar a expansão da rede pomodoros, @sergiorodrigues foi quem registrou o primeiro pomodoro fora do Estado de São Paulo. Ele ainda completa com um recado “e diga que Castelo esta vindo para liderar o posto de primeiro lugar“.

French Language – Adding a Third Language
Updating the pomodoros source code to facilitate translation and installation of new languages, French was chosen as the third official translation due to the number of new visitors coming from France.
We are still very dependent on Google Translate to do the translations, so we know that the quality is impaired, but it is certain that the reception of new visitors is much better when they find the words and translations in their language.
With great pride we welcome the French.

Langue Française – Installation de la Troisième Langue
En mettant à jour le code source de pomodoros pour faciliter la traduction et l’installation de nouvelles langues, le français a été choisi comme troisième traduction officielle en raison du nombre de nouveaux visiteurs venant de France.
Nous sommes toujours très dépendants de Google Translate pour faire les traductions, donc nous savons que la qualité est compromise, mais il est certain que la réception de nouveaux visiteurs est bien meilleure quand ils trouvent les mots et les traductions pour votre langue.
Avec une grande fierté, nous accueillons les Français.

Idioma Francês – Adicionando um Terceiro Idioma
Atualizando o código-fonte do pomodoros para facilitar a tradução e instalação de novos idiomas, foi escolhido Francês como a terceira tradução oficial devido a quantidade de novos visitantes vindo da França.
Ainda estamos dependendo muito do Google Tradutor para fazer as traduções, assim sabemos que a qualidade fica prejudicada, porém é certo que a recepção dos novos visitantes é muito melhor quando encontram as palavras e traduções para seu idioma.
Com muito orgulho dizemos bem vindos franceses.

Produção 2018 começando

Pomodoros is Closest to Production
We started a silent revolution to speedup page load, resizing images, setting up cache and all stuff to get craziness page load speed ever. After it we will launch or official app on Google Play, then prepare the official global launch, for now is all we have to say, Portuguese version of blog is much more updated, but we are shifting our priorities and English version will soon become very updated too.
Github Portfolio Updated
Launch new products is often good and make developers feel good, but when you did many launches things can become very messed. After long time I started opening codes from past works, since 2003 I developed apps, websites and games.
I recently launched almost 30 old projects, most of then in Flash MX and Flash 8, in github. They are most for portfolio porpouse, but some of then have been re-released under 2018 fast adaptation, and they are becoming online.
In few weeks we will launch a new section in F5 Sites web site and my personal portfolio, making dozen of old projects live again, for public access and demo usage. Many of then will be avaiable for new investments to finish things up, and a few of it will be remake by myself with costs covered by me.
https://portfolio.franciscomat.com/ – Check my portfolio
E se você apagar o logo do seu site?
Assistindo a palestra da Bia no evento do Google Engage, ela fez uma pergunta muito interessante, falando sobre a personalidade de marcas, você já pensou se seu site é autentico?
Como seria seu site se você tirasse o logo e o slogam, poderia ser qualquer site ou seus clientes saberiam que estão no seu site, se comunicando com a sua marca?
Essa é uma das perguntas mais inteligentes que eu já ouvi e me deixou refletindo, me fez pensar de uma maneira nova.

Inovação na usabilidade do app Pomodoros, som de trompete para avisar o fim do ciclo
Como sempre procuramos adotar sugestões de nossos usuários, isso é uma prioridade absoluta em todos os projetos que eu participo, condição básica para melhorias de usabilidade e outros. Mas há que se atentar a um importante fato, nem tudo que os usuários querem é preciso ser feito e muito pior, como dizia Steve Jobs “eles não sabem o que querem”.
Eu diria que posso concordar com isso, afinal, os usuários muitas vezes relatam problemas de experiência e dão uma sugestão logo em seguida para a solução, por exemplo um usuário que solicita um “botão de fechar” na janela. Cabe a quem escuta entender de fato qual o problema que o usuário está querendo resolver de fato, com perspicácia e sensatez logo se percebe que ele quer na verdade mudar de tela, e talvez fosse melhor redesenhar a interface, permitir fechar com clique fora.
Do ponto de vista de um importante usuário do sistema, ivo, programador, que ao testar versões e protótipos e aplicação do mesmo em abientes de trabalho de sua fábrica de sofware e do seu próprio uso, deveria haver “um som de tic-tac 10 segundos antes do alerta final, pois o som de aviso (telefone tocando) é muito alto e estridente”.
Isso ficou na lista de tarefa por meses, afinal teria que programar um tic-tac e refazer várias linhas de código. Pensei em colocar trechos de música antes dos 10 segundos, algo como em um vídeo-game onde a música fica mais empolgante no fim do jogo.
Ao acaso, organizando meus arquivos de aúdio e efeitos sonoros encontrei muitos sons interessantes, e quando fui fazer o backup dos sons do site do Pomodoros percebi que seria muito mais simples a tarefa, não precisaria reprogramar nada, bastaria colocar o “tic-tac” no mesmo arquivo de audio, até mesmo retirar o som de telefone do final.
Escolhi alguns sons diferentes para testar, mas ao fazer isso percebi que prejudicaria a experiência de antigos usuários, eu mesmo estava habituado ao telefone por pelo menos 7 anos. Resolvi então escolher um som e anexar o som do telefone no fim, quando lancei este projeto em 2010 arquivos de sons não eram pouco usados e não recomendados pelo seu tamanho, mas com as conexões mais modernas as recomendações mudaram e em breve haverá toda uma experiência sonora “climatizando” o aplicativo com diversas possibilidades a escolha do usuário.





