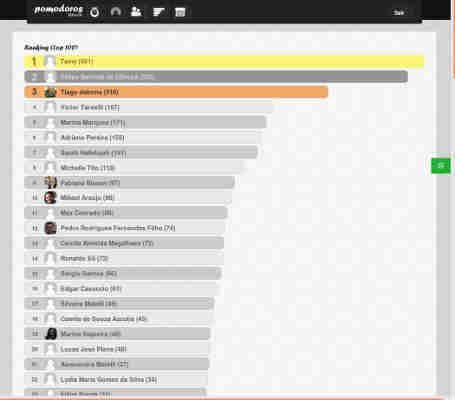
O Ranking sempre foi umas das ferramentas mais “queridas” pelos os usuários, afinal, era para muitos a fonte de motivação, os mais ambiciosos disputavam a liderança e os estreantes também entravam na competição, tentando subir os primeiros degraus.
Dentro da visão de negócios o “ranking” aparece como parte de um inovador processo de gamificação (gamefication), após diversos estudos e análises, Francisco Matelli Matulovic, criador do aplicativo percebeu que existiam formas de transformar a experiência do usuário por meio de ferramentas e sistemas baseados em jogos.
Francisco que tentou produzir vários games entre os anos de 2004 e 2006, com várias demos jogáveis em Flash + PHP, nunca conseguiu os recursos necessários para finalizar e “empacotar” seus games. Porém com os conceitos bem definidos sobre usabilidade e jogos, quando produziu o pomodoros, uma ferramenta bastante séria, introduziu estes elementos.
Para os usuários mais antigos do site, ainda existia um sorteio de um Mp3 Player para quem chegasse a 1000 pomodoros, outro item que com certeza está próximo de voltar, teremos também muitos sorteios pela plataforma.
Novidades também vão surgir, o Pomodoros está aos poucos se tornando o que era no seu auge, quando tinha muitos usuários brigando pelo topo do ranking. Um agradecimento especial a Camila, uma antiga usuária que me contatou por email e perguntou se o projeto estava no ar de novo, antes mesmo de eu divulgar, visitou o endereço por conta própria.
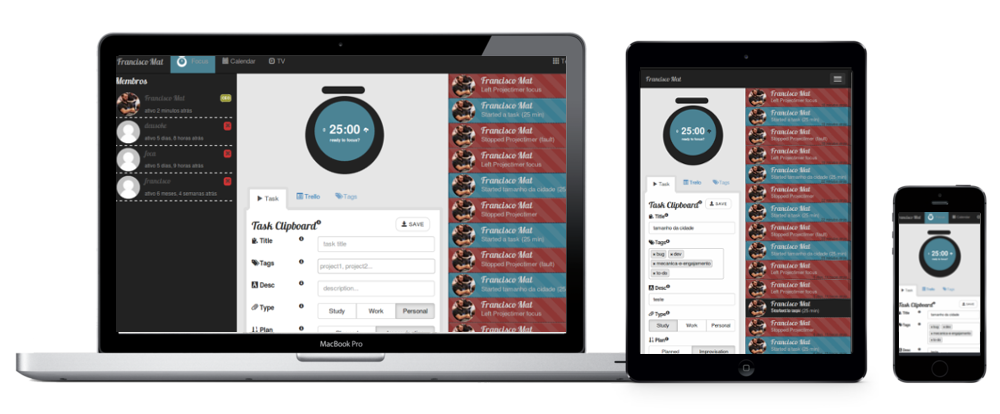
Em suas considerações relatou que teve dificuldade em me contatar, por isso mesmo agora já tem um ícone do WhatsApp, a direita da tela, em todo o momento, basta clicar para iniciar um contato. Após recuperar seu usuário e seus pomodoros ela completa dizendo sentir falta do ranking, em homenagem a ela estou agora anunciando: o ranking voltou!
Entenda porque demorou tanto
A segunda parte deste post é bastante técnica, refere-se a programação e banco de dados. O projeto Pomodoros.com.br, após seu auge em 2013 e 2014, havia sido quase abandonado durante meu curso de mestrado. Devido aos custos, em 2016 era quase inviável manter muitos sites no ar, muitas reformas foram feitas e migrações para servidores mais em conta.
Então, no final de 2016 eu comecei a re-programar projetos antigos, porém, logo de cara percebi que precisaria inicialmente refazer o processo de criação, não dava mais para administrar tantos projetos sem algumas integrações e melhorias nas práticas. Foram meses para unificar a base de usuários de todos os projetos, criando uma conta única para ter acesso a muito serviços, o que chamei de Fnetwork, conheça mais sobre esta iniciativa.
Após centralizar os usuários tive uma segunda ideia, que acabaria novamente por atrasar todos os projetos, unificar todos os blogs e compartilhar os mesmos posts, publicando em vários domínios de maneira centralizada. Com certeza o desafio era enorme, pude testar várias formas e muitos plugins, nada parecia funcionar e então criei meu próprio plugin, conheça mais sobre o F5 Sites Shared Posts & Taxonomies, após exaustivos meses na incerteza, o resultado final foi satisfatório e agora tenho muitos domínios nesta rede.
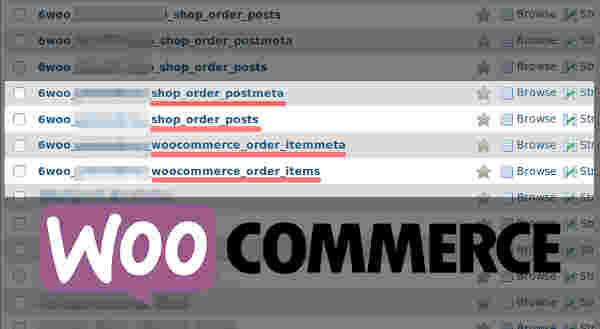
Neste momento estou usando esta plataforma unificada para escrever este post no blog do Pomodoros, o mesmo post também aparecerá no site da F5 Sites Brasil. Era então chegada a hora de trabalhar no Pomodoros, foi quando me deparei com um banco de dados muito bagunçado, os projetos foram “jogados” lá quando unificados, havia muita informação desnecessária e duplicada, foram semanas “escovando” tudo, de 100mb passou para 10mb comprimido, assim a rotina de backup ficaria muito mais econômica, rápida e fácil.
Então atrasei o Pomodoros novamente, eu já havia estourado todos os prazos inimagináveis para relançar o aplicativo online, os usuários estavam cada vez mais distantes, é praxe do mercado saber que quanto antes fazer o lançamento, antes recuperaria os usuários e cresceria.
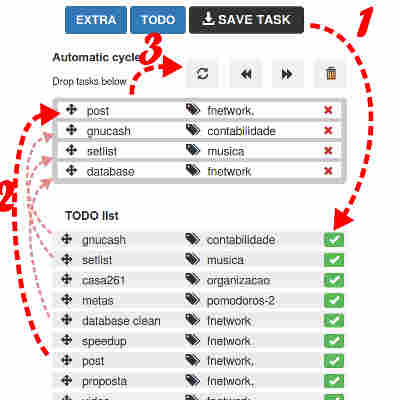
Mas uma terceira ideia exigiria novamente todo meu tempo, um software criado para agilizar a rotina de manuteção e sincronização de instância de banco de dados MySQL, formatado para operar com o modelo de dados do WordPress, assim por meses todos os recursos se concentravam novamente em um projeto interno, que não traria lucro a curto prazo e nem visibilidade e projeção grandes, para atender e agilizar o servidores da F5 Sites nasceu o F5 Sites WordPress MySQL Manager.
Assim tudo estava pronto, podia finalmente voltar a desenvolver novas ferramentas para o Pomodoros, em primeiro lugar de lista, como prioridade estava uma tarefa esperando por anos, lançar o blog.
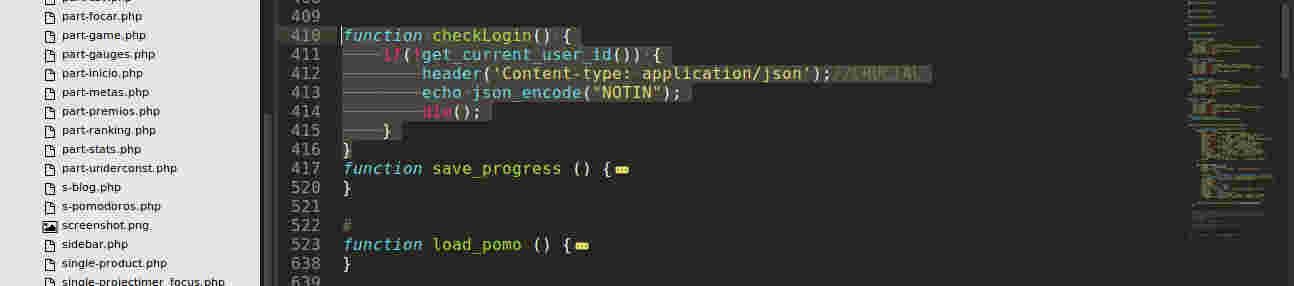
Enfim o motivo do atraso para lançar o blog, pois desde a primeira versão do projeto Pomodoros, em 2011, que pode ser conferida aqui, para agilizar, eu fiz um tipo de gambiarra no código, tecnicamente não criei um post_type especial para o sistema, usei o padrão do WordPress, assim todas as ferramentas e widgets funcionaram sem necessidade de configurações e edições muito avançadas.
Contudo, ao usar uma “gambiarra”, o projeto acabou sofrendo sem seu blog. Durante este impasse optei por adiar o lançamento do blog e preservar o sistema funcionando, mas quando o sistema caiu e perdeu os usuários, pude re-trabalhar tudo com certa calma, de forma mais controlada, mas ainda com muitas preocupações, porém tentando não deixar arestas.
Assim, agora, dentro do blog terão muitas novidades e informativos, ranking da semana, sorteios, anúncios da plataforma, novidades do projeto, muita informação que antes estava perdida.
Logo após lançar o blog, pude me concentrar no Ranking, refazendo aquela “gambiarra” e deixando tudo da forma mais certa e dentro dos padrões WordPress. Então foram nos últimos dias somentes que trabalhei de fato no projeto Pomodoros, agora sim sendo novamente atualizado.[:en]O Ranking sempre foi umas das ferramentas mais “queridas” pelos os usuários, afinal, era para muitos a fonte de motivação, os mais ambiciosos disputavam a liderança e os estreantes também entravam na competição, tentando subir os primeiros degraus.
Dentro da visão de negócios o “ranking” aparece como parte de um inovador processo de gamificação (gamefication), após diversos estudos e análises, Francisco Matelli Matulovic, criador do aplicativo percebeu que existiam formas de transformar a experiência do usuário por meio de ferramentas e sistemas baseados em jogos.
Francisco que tentou produzir vários games entre os anos de 2004 e 2006, com várias demos jogáveis em Flash + PHP, nunca conseguiu os recursos necessários para finalizar e “empacotar” seus games. Porém com os conceitos bem definidos sobre usabilidade e jogos, quando produziu o pomodoros, uma ferramenta bastante séria, introduziu estes elementos.
Para os usuários mais antigos do site, ainda existia um sorteio de um Mp3 Player para quem chegasse a 1000 pomodoros, outro item que com certeza está próximo de voltar, teremos também muitos sorteios pela plataforma.
Novidades também vão surgir, o Pomodoros está aos poucos se tornando o que era no seu auge, quando tinha muitos usuários brigando pelo topo do ranking. Um agradecimento especial a Camila, uma antiga usuária que me contatou por email e perguntou se o projeto estava no ar de novo, antes mesmo de eu divulgar, visitou o endereço por conta própria.
Em suas considerações relatou que teve dificuldade em me contatar, por isso mesmo agora já tem um ícone do WhatsApp, a direita da tela, em todo o momento, basta clicar para iniciar um contato. Após recuperar seu usuário e seus pomodoros ela completa dizendo sentir falta do ranking, em homenagem a ela estou agora anunciando: o ranking voltou!